專案背景
近年來,DELTA 台達電子已逐步從「關鍵零組件製造商」邁入「整體節能解決方案提供者」,朝向樓宇節能與綠建築等新領域發展,如何提升軟體層面的使用者體驗和整體品牌的辨識度,也成為了開拓領域的新挑戰。
適逢台達電 50 週年,AJA 很榮幸地參與到 IOT 智能聯網產品的改版中。BIC Zone APP 作為貫穿家用與商用照明等各種情境的平台工具,我們希望帶給 C 端使用者與室內設計師更多光線應用的可能性,提升居家生活的舒適度與工作效率。而我們的目標不僅只是縱向地打造一個好的產品,更志在透過設計專業為台達電子的數位品牌打下良好的規範基礎,即使公司規模擴張,各事業體橫向之間仍能保有品牌的一致性與高辨識度。
產品優勢
由智慧製造專家
所打造專業配燈
與控燈的數位工具
針對大型商辦空間與批次設備配置考量,以提升系統整合工作效率為核心概念出發,賦能設計師與工程師調整照明控制的各個環節。

商業定位
瞄準 B2B2C,配合設計師的推廣,接觸更廣泛的受眾
將台達的專業推薦給業主、建築師和設計師,進而觸及到更多 C 端的用戶族群,逐步打開市場知名度。

透過質性訪談
理解產品團隊與實際
用戶的工作流程與需求
5 場深度訪談,從工作內容、問題
釐清,多角度爬梳使用期待



以用戶視角審視流程,
減少溝通斷點,
提升操作上的易用性
考量使用者需求制定,介面功能的優先次序
相較於實體開關隨拿隨用,使用者需要花費額外的時間和點擊次數來完成簡單的「開燈」與「關燈」。任務流程的設計應與用戶行為相符,才能提升使用效率。
提供有用線索與操作回饋,提升安心信賴感
讓使用者知道當前所在介面、可預期按鈕按下會發生什麼事,提升使用者的掌控感與對內容的認知,打造可以操作自如、不卡關的使用體驗。

繁雜的資訊需透過簡潔的
介面與白話的溝通,
提升任務的操作效率
導入模組化的元件系統,加速開發進程與培養使用習慣
整合相似功能,加以設計成專門的模組化元件,連貫成流暢的使用體驗,維持每頁資訊閱讀與使用方式一致性,讓使用者越用越熟練。
改變純技術導向的內容呈現,新增對使用者友善的功能說明
為降低非技術背景的使用門檻,裝置說明新增中文名稱與圖示,創造友善新手的學習曲線。

建構台達電數位產品精神與
視覺傳達準則,厚植品牌形象
善用顏色和視覺元素,把握每一個和使用者介紹「我來自台達」的機會
使得台達旗下的產品有一致性與市場辨別度,每一次產品的視覺設計曝光,都在加深品牌形象。
有質感的設計為第一印象加分,增加使用者的消費動機
利用設計為產品增值,提升初次使用的興趣,好看好用的介面,也會讓用戶更願意分享、推薦給其他人。

滿足不同層面的需求
多角度理解對產品的期待,為此規劃設計解決方案。
-
企業端 COMPANY
樓宇能耗可視化好管理,多種燈具可適應不同的場域目標。
-
管理員用戶 ADMIN USER
裝置自動偵測配對,500 盞燈也能輕鬆佈局。
-
終端用戶 END USER
介面直觀好上手,建立與台達品牌的情感連接。
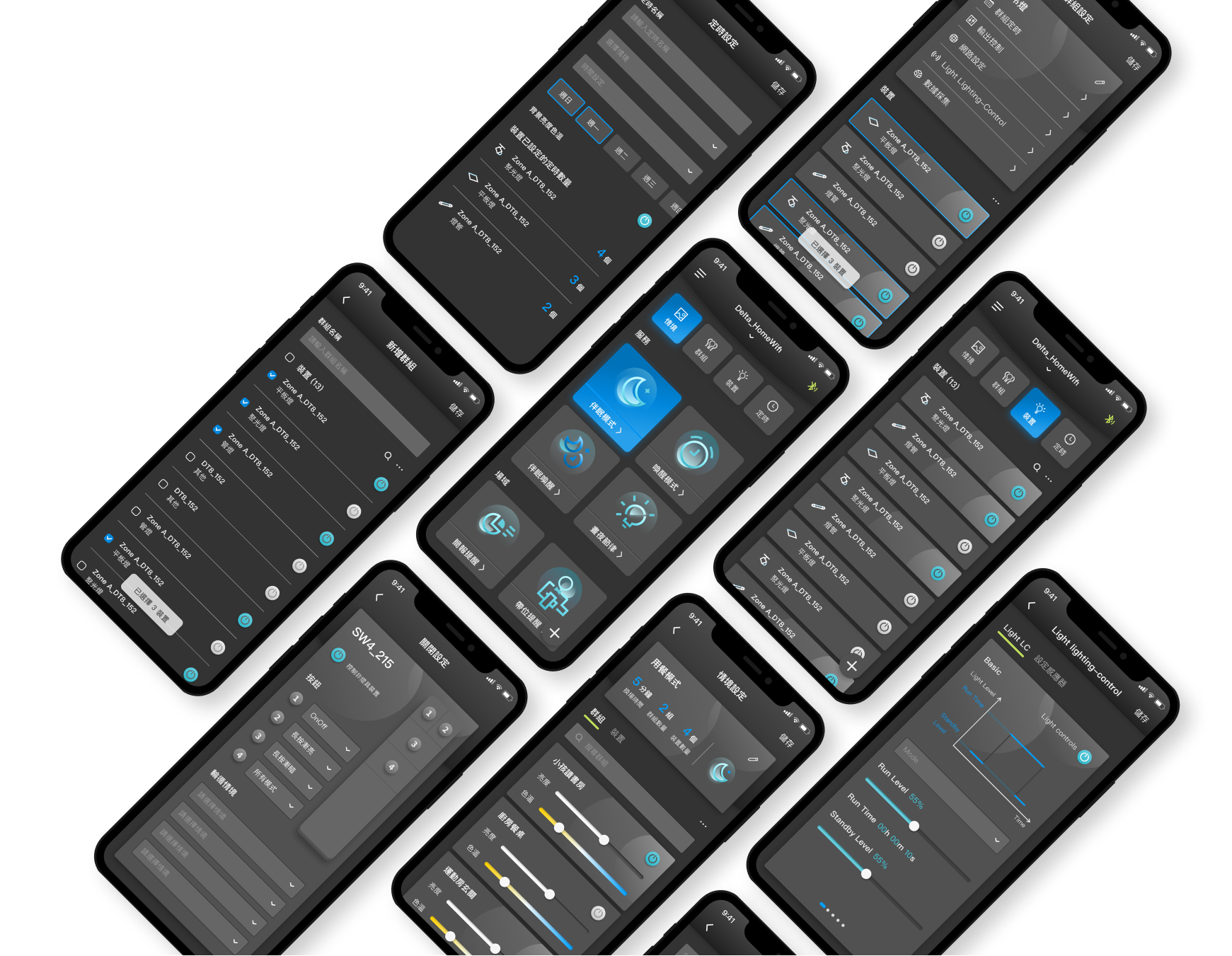
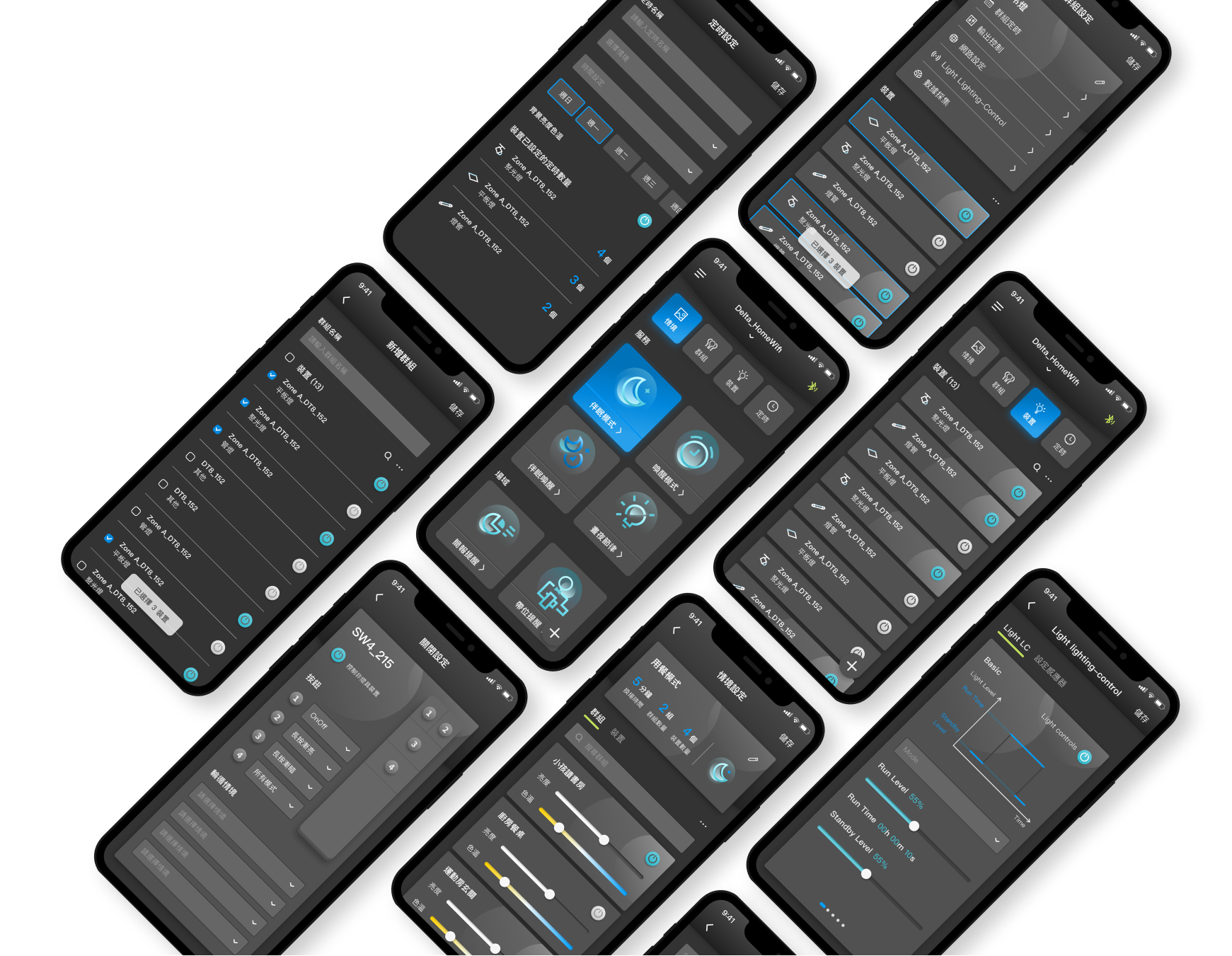
裝置頁
充分提供用戶
決策所需的資訊
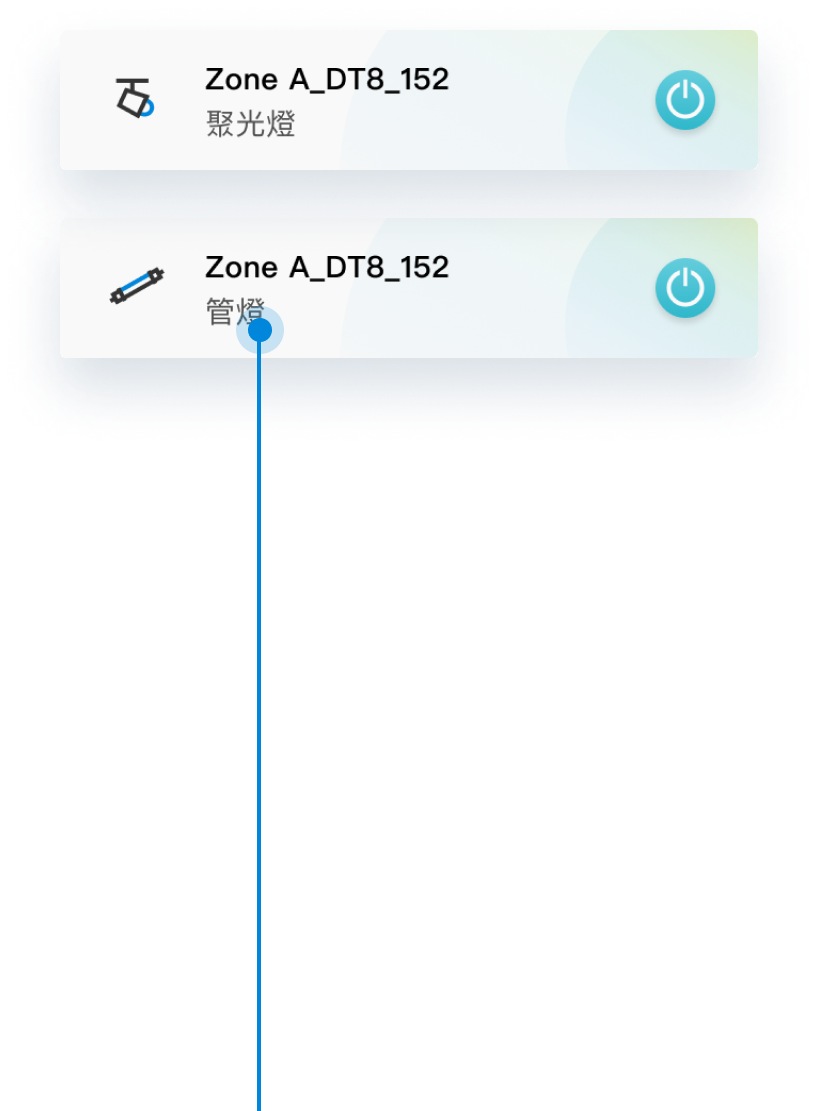
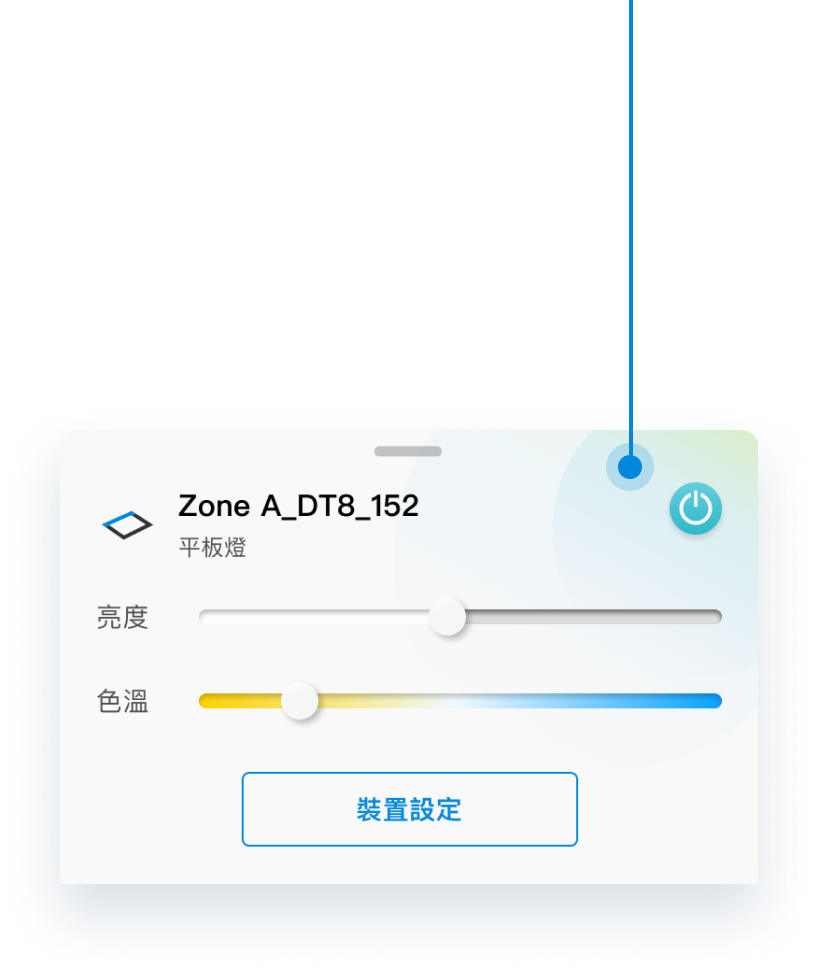
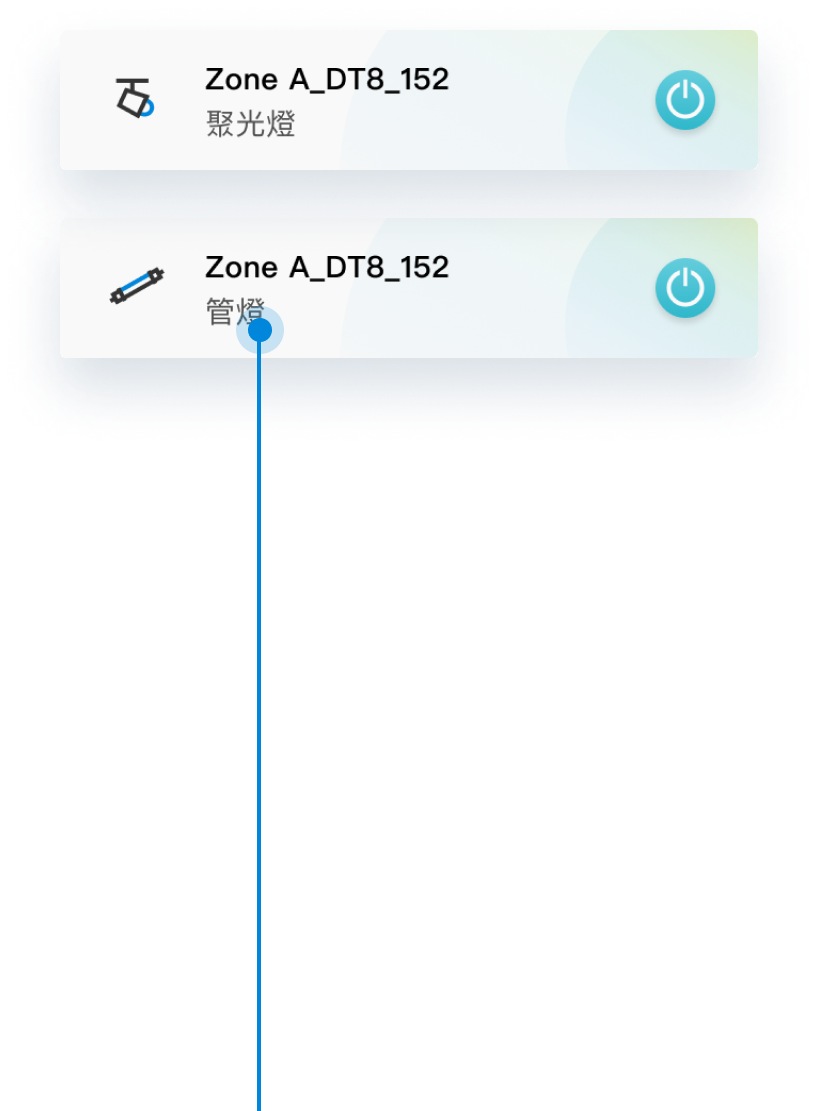
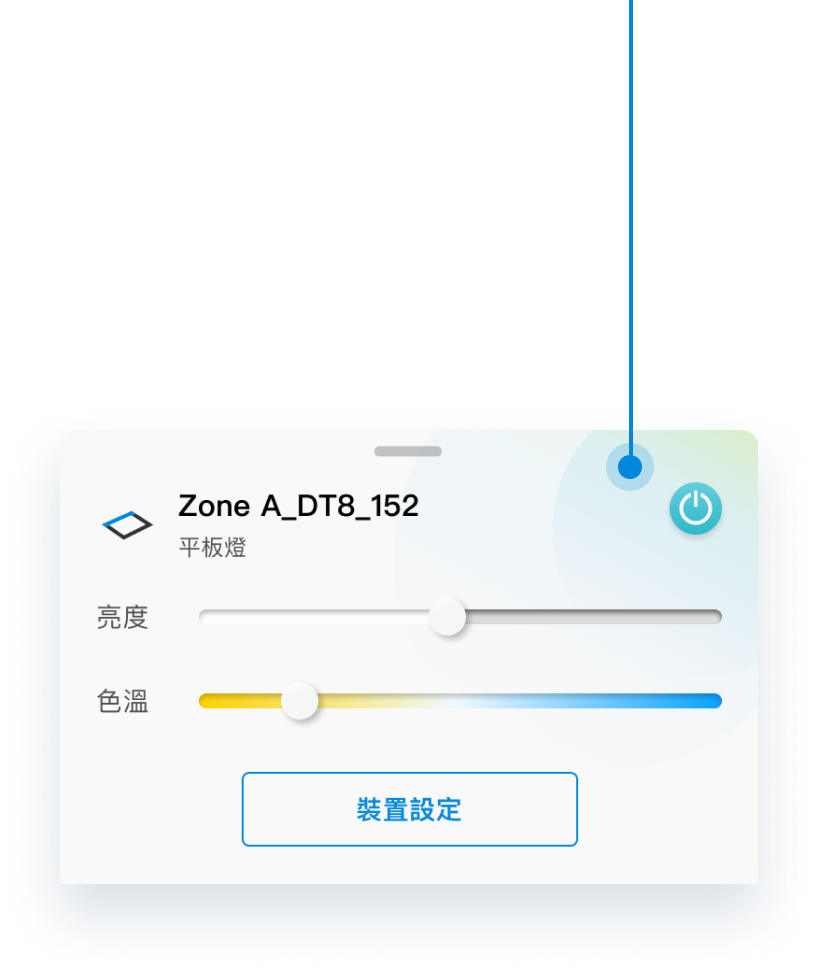
善用畫面空間增加資訊密度,使單屏可瀏覽更多項目,提升檢索效率。亦可快速查看項目的詳細資料,而不中斷當前的瀏覽位置。
將品牌色作為選取提示,增強正向回饋感,在用戶對裝置感興趣時,才提供進階資訊,避免第一時間的資訊過載。
文字搭配 Icon,視覺元素加強資訊說明。




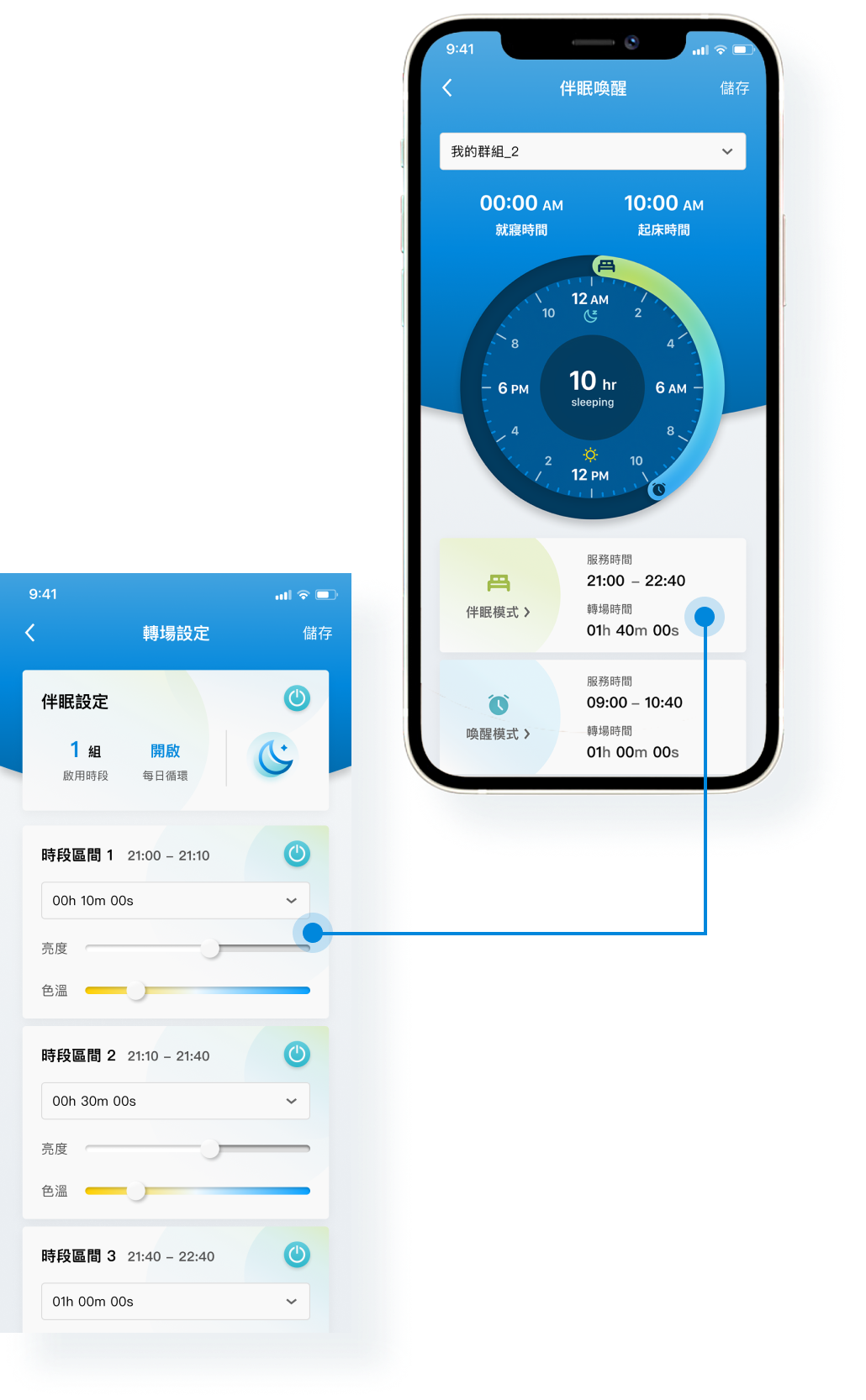
裝置設定
打造符合操作習慣的
頁面佈局
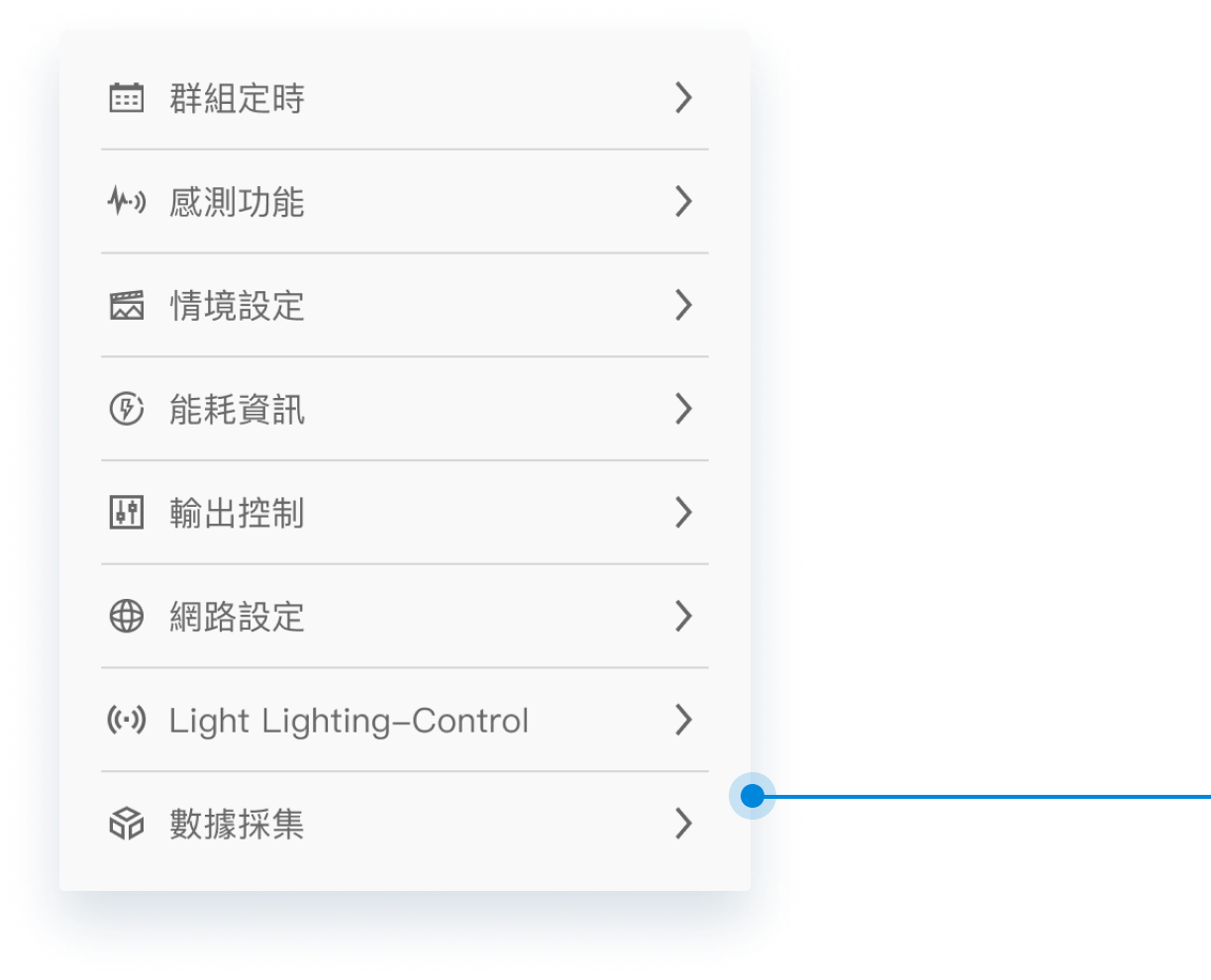
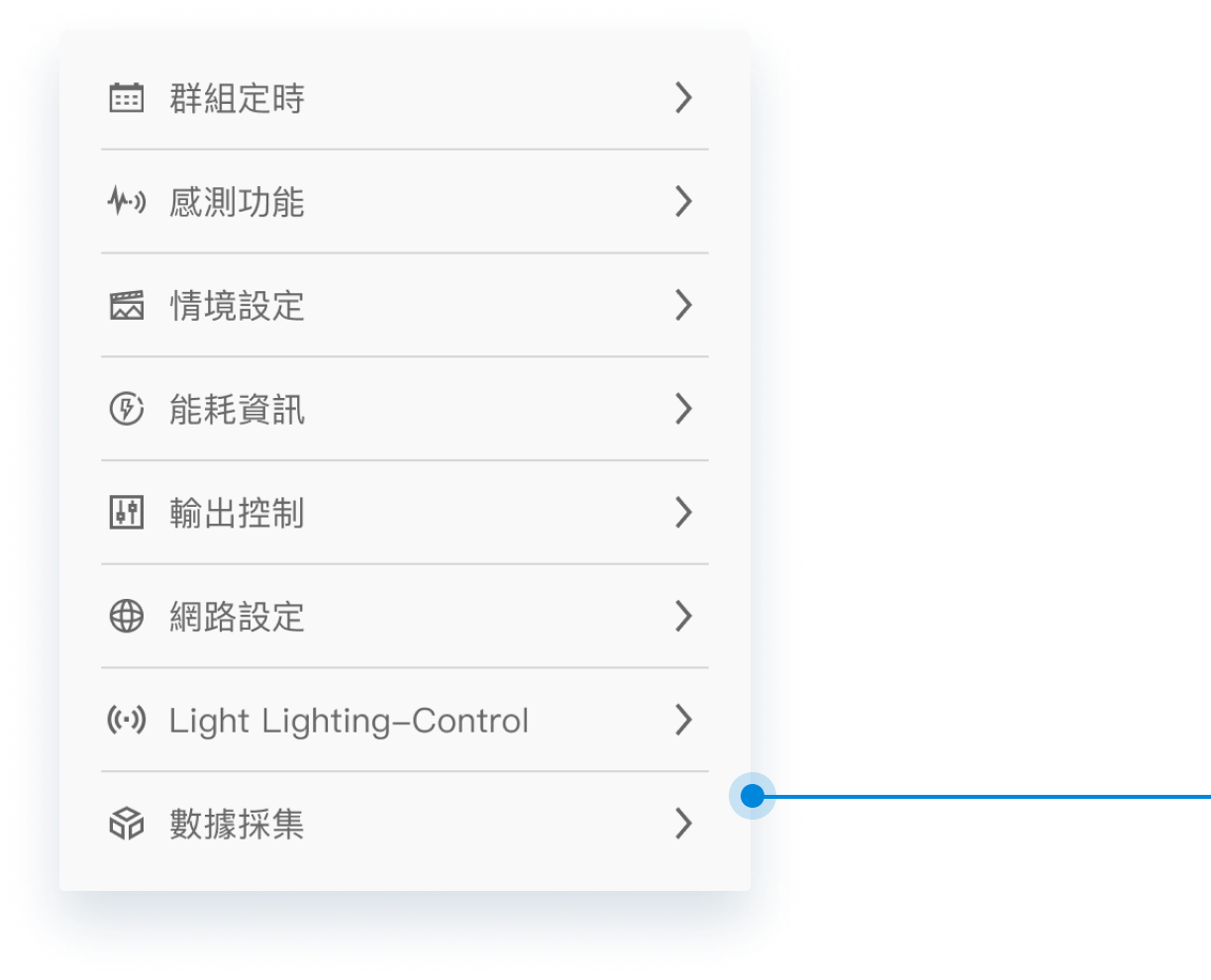
因應使用習慣,將常用的重點資訊整合成為 Dashboard,銜接下方功能選單,自然引導出由上到下、由大至小的視覺動線。
儀表板的設計,可一眼盡收裝置的狀態資訊。



將散落的資訊整合成總覽區域,方便快速檢視。
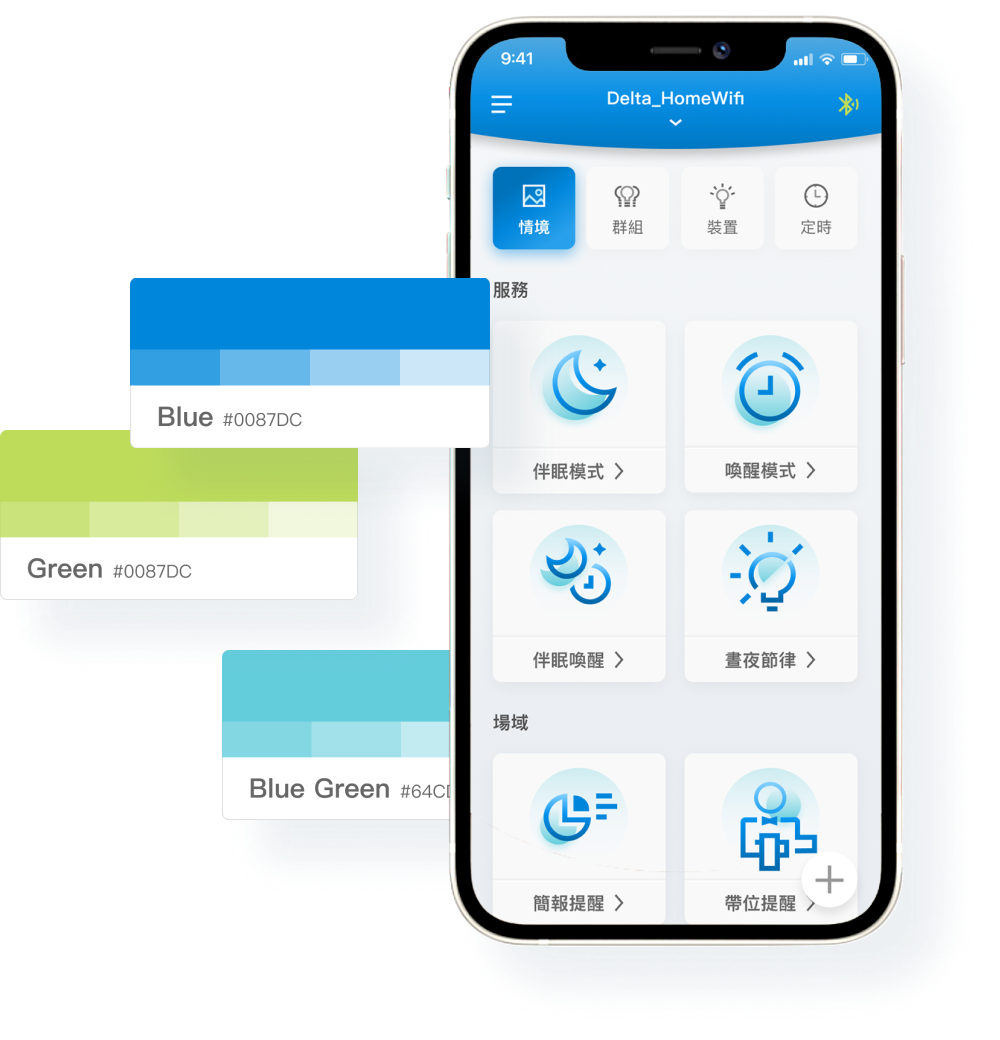
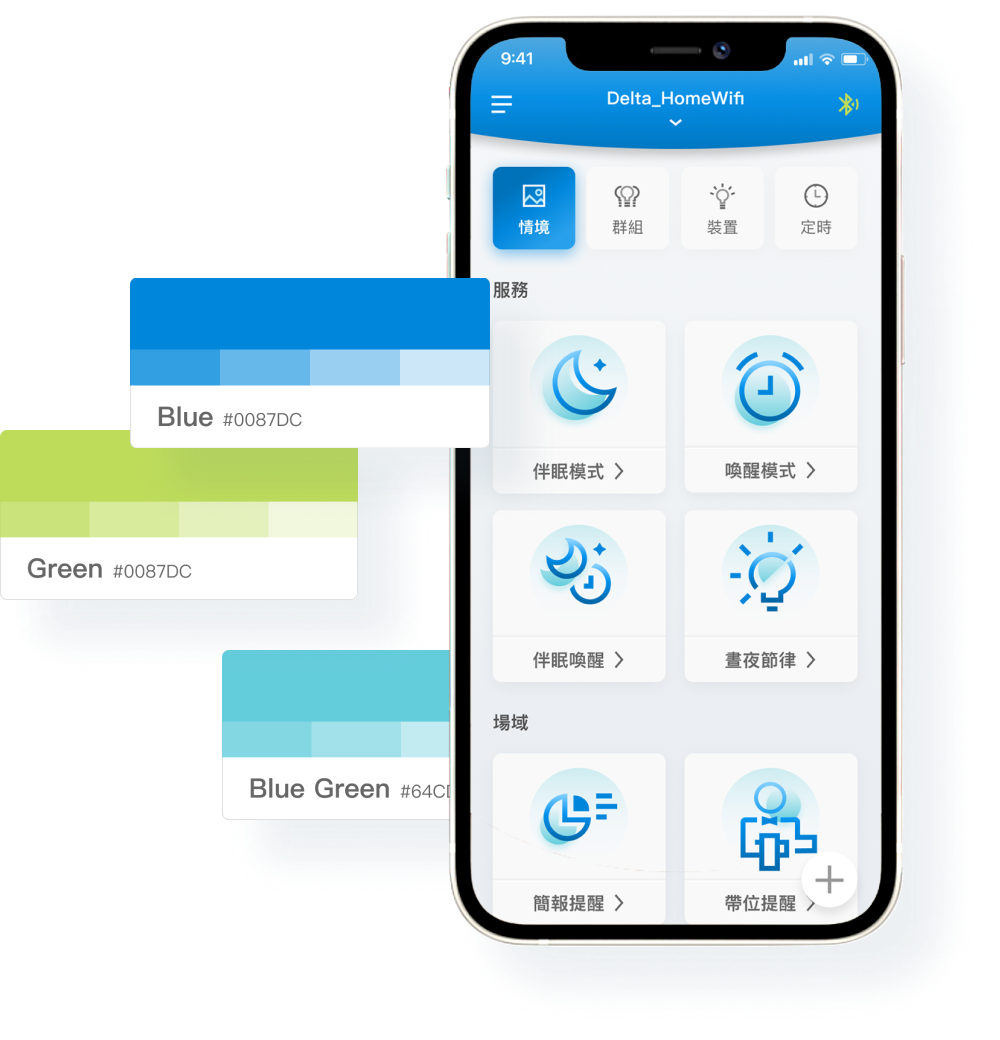
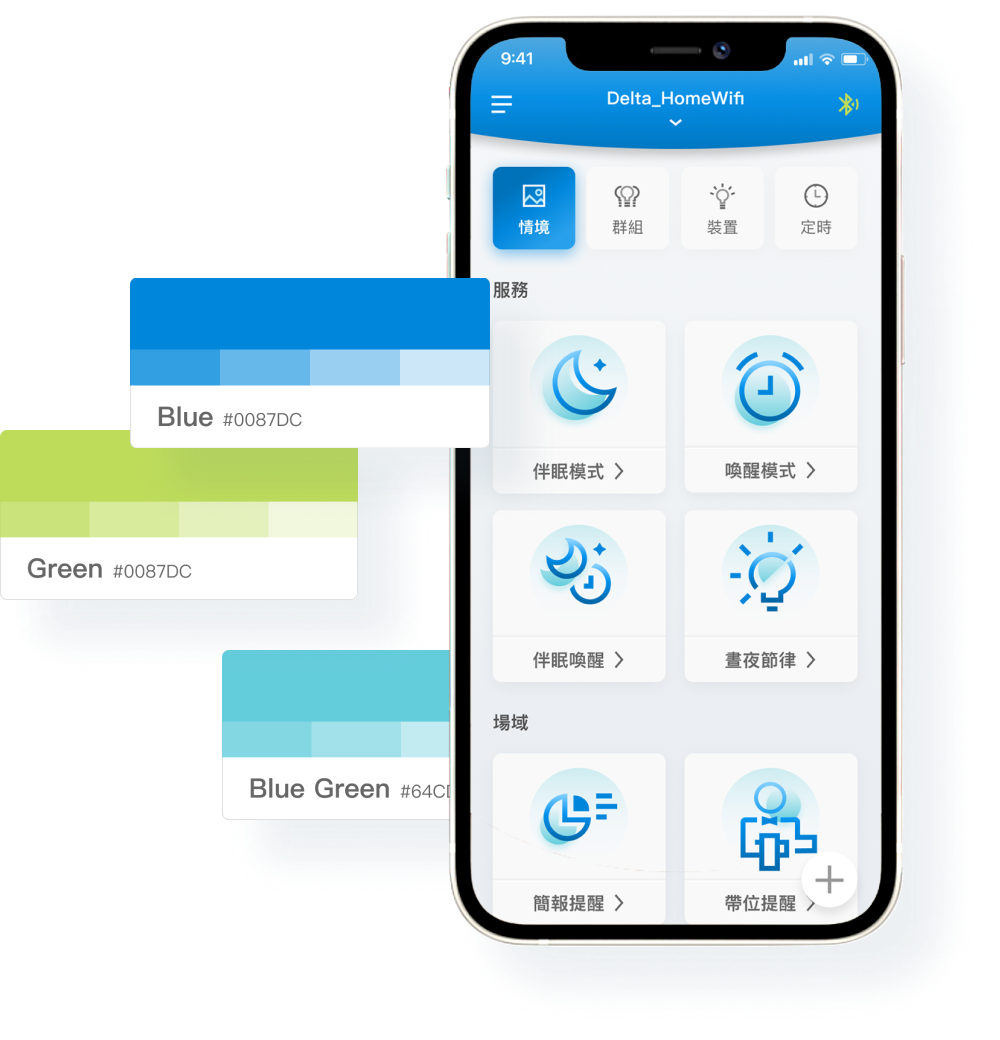
情境頁
導入視覺元素,輔助使用者
日常的操作與決策流程
帶有光線隱喻的插畫,為使用科技產品的時間創造愉悅的細節,並利用圖像協助使用者快速辨別功能種類。
啟動中 (左) 與啟動前 (右) 有明顯的狀態區分。



以台達藍與其衍生色為基調的插圖,呈現簡潔的科技感,
吸引人點擊互動,拉近與使用者的距離並形塑產品印象。
日間模式
LIGHT MODE
LIGHT
MODE

夜間模式
DARK MODE
DARK
MODE

設計系統
規範總覽
為使台達 APP 等數位產品能有高度的一致性與品質,將開發環節可制訂的元件和定義羅列於本規範書,
讓工程開發團隊參與跨部門協作時,能有效對齊、縮短雙方的認知差距,提升溝通與產出的效率。

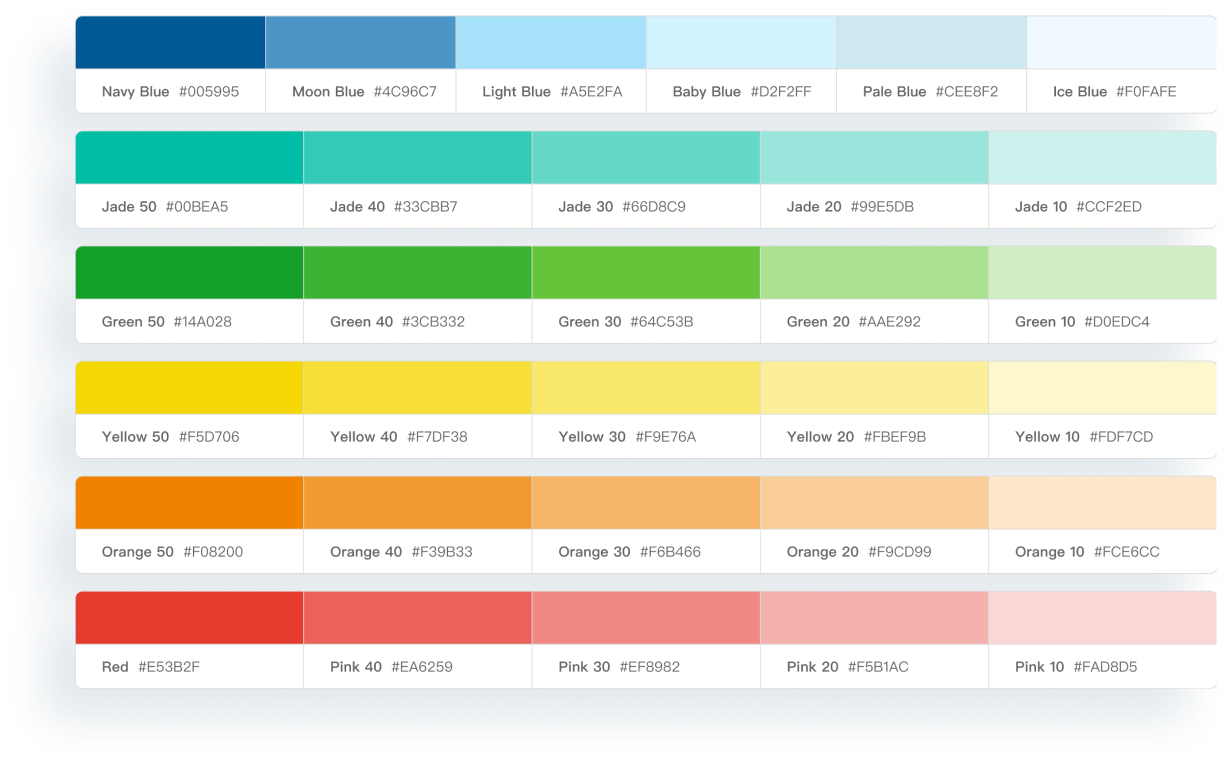
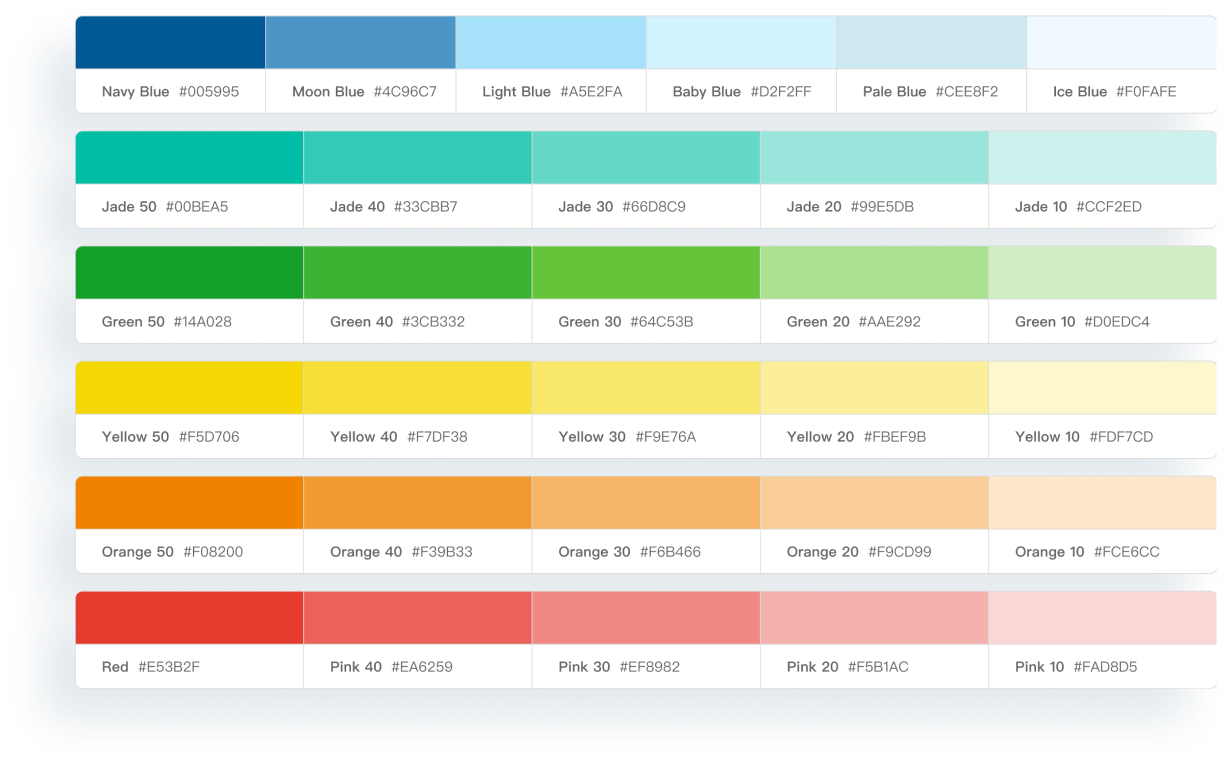
設計系統
顏色規範
主色調包含傳遞台達品牌精神的三個主原色,並以主原色為基礎,延伸出和諧的光譜漸層變化,可以用於強調頁面元素,打造清晰的 UI 層級。除了主色調與灰階色調,若需要額外的色彩補充,可使用規範內的輔助色調,以保持台達產品一致專業的風格。



總結
BIC Zone APP 是台達行動體驗優化的開端,設計時我們不只思考如何縱向深入單一產品,
更需同時滿足各事業體間橫向的連接應用,為台達打造旗下產品的一致性,推動品牌走入大眾視野。
導入模組化的元件系統,加速開發進程與培養使用習慣
整合相似功能,加以設計成專門的模組化元件,連貫成流暢的使用體驗,維持每頁資訊閱讀與使用方式一致性,讓使用者越用越熟練。
改變純技術導向的內容呈現,新增對使用者友善的功能說明
為降低非技術背景的使用門檻,裝置說明新增中文名稱與圖示,創造友善新手的學習曲線。

建構台達電數位產品精神與
視覺傳達準則,厚植品牌形象
善用顏色和視覺元素,把握每一個和使用者介紹「我來自台達」的機會
使得台達旗下的產品有一致性與市場辨別度,每一次產品的視覺設計曝光,都在加深品牌形象。
有質感的設計為第一印象加分,增加使用者的消費動機
利用設計為產品增值,提升初次使用的興趣,好看好用的介面,也會讓用戶更願意分享、推薦給其他人。

善用顏色和視覺元素,把握每一個和使用者介紹「我來自台達」的機會
使得台達旗下的產品有一致性與市場辨別度,每一次產品的視覺設計曝光,都在加深品牌形象。
有質感的設計為第一印象加分,增加使用者的消費動機
利用設計為產品增值,提升初次使用的興趣,好看好用的介面,也會讓用戶更願意分享、推薦給其他人。

滿足不同層面的需求
多角度理解對產品的期待,為此規劃設計解決方案。
-
企業端 COMPANY
樓宇能耗可視化好管理,多種燈具可適應不同的場域目標。
-
管理員用戶 ADMIN USER
裝置自動偵測配對,500 盞燈也能輕鬆佈局。
-
終端用戶 END USER
介面直觀好上手,建立與台達品牌的情感連接。
裝置頁
充分提供用戶
決策所需的資訊
善用畫面空間增加資訊密度,使單屏可瀏覽更多項目,提升檢索效率。亦可快速查看項目的詳細資料,而不中斷當前的瀏覽位置。
將品牌色作為選取提示,增強正向回饋感,在用戶對裝置感興趣時,才提供進階資訊,避免第一時間的資訊過載。
文字搭配 Icon,視覺元素加強資訊說明。




裝置設定
打造符合操作習慣的
頁面佈局
因應使用習慣,將常用的重點資訊整合成為 Dashboard,銜接下方功能選單,自然引導出由上到下、由大至小的視覺動線。
儀表板的設計,可一眼盡收裝置的狀態資訊。



將散落的資訊整合成總覽區域,方便快速檢視。
情境頁
導入視覺元素,輔助使用者
日常的操作與決策流程
帶有光線隱喻的插畫,為使用科技產品的時間創造愉悅的細節,並利用圖像協助使用者快速辨別功能種類。
啟動中 (左) 與啟動前 (右) 有明顯的狀態區分。

以台達藍與其衍生色為基調的插圖,呈現簡潔的科技感,
吸引人點擊互動,拉近與使用者的距離並形塑產品印象。
日間模式
LIGHT MODE
MODE

夜間模式
DARK MODE
MODE

設計系統
規範總覽
為使台達 APP 等數位產品能有高度的一致性與品質,將開發環節可制訂的元件和定義羅列於本規範書, 讓工程開發團隊參與跨部門協作時,能有效對齊、縮短雙方的認知差距,提升溝通與產出的效率。

設計系統
顏色規範
主色調包含傳遞台達品牌精神的三個主原色,並以主原色為基礎,延伸出和諧的光譜漸層變化,可以用於強調頁面元素,打造清晰的 UI 層級。除了主色調與灰階色調,若需要額外的色彩補充,可使用規範內的輔助色調,以保持台達產品一致專業的風格。



總結
BIC Zone APP 是台達行動體驗優化的開端,設計時我們不只思考如何縱向深入單一產品,
更需同時滿足各事業體間橫向的連接應用,為台達打造旗下產品的一致性,推動品牌走入大眾視野。

