CHAPTER 03. 資訊架構
Organized & Simplified
簡潔專注,收斂資訊並妥善佈局

How we do it ?
如何化繁為簡,過濾雜訊,讓使用者專注於重要的資訊?
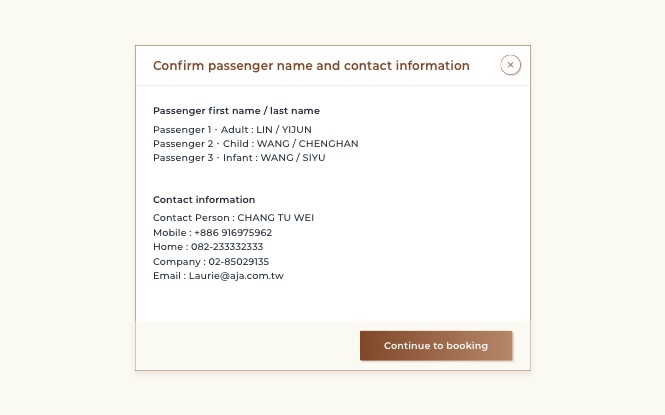
在預定跟管理行程的操作當中,使用者會需要瀏覽跟理解相當多樣化且複雜的資訊,在各式各樣的內容中去辨識出一再重複出現的資訊模式。透過賦予同類型內容具一致性的視覺樣式,便能創造出一系列於瀏覽過程中使用者可清晰辨識的錨點,有助於使用者的瀏覽效率以及對內容的理解程度。
最佳的內容架構 - 兼顧精確度與瀏覽性
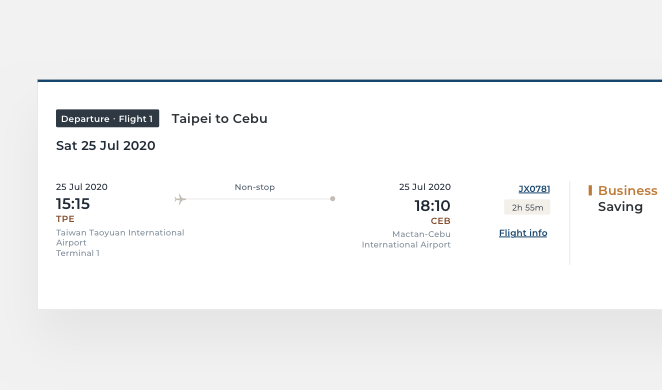
在一筆訂位資訊當中所涵括的內容相當多樣,包含:城市名稱、航班時間、機場/航廈名稱、航班號碼、飛行時間等等。而在資訊如此繁複且多樣的情況下,要能兼顧資訊的精確度與瀏覽行為的順暢度,是創造出理想內容結構的最大挑戰
01. Hierarchy
網站依資訊內容之於使用者的意義與重要性,建立內容結構與層級

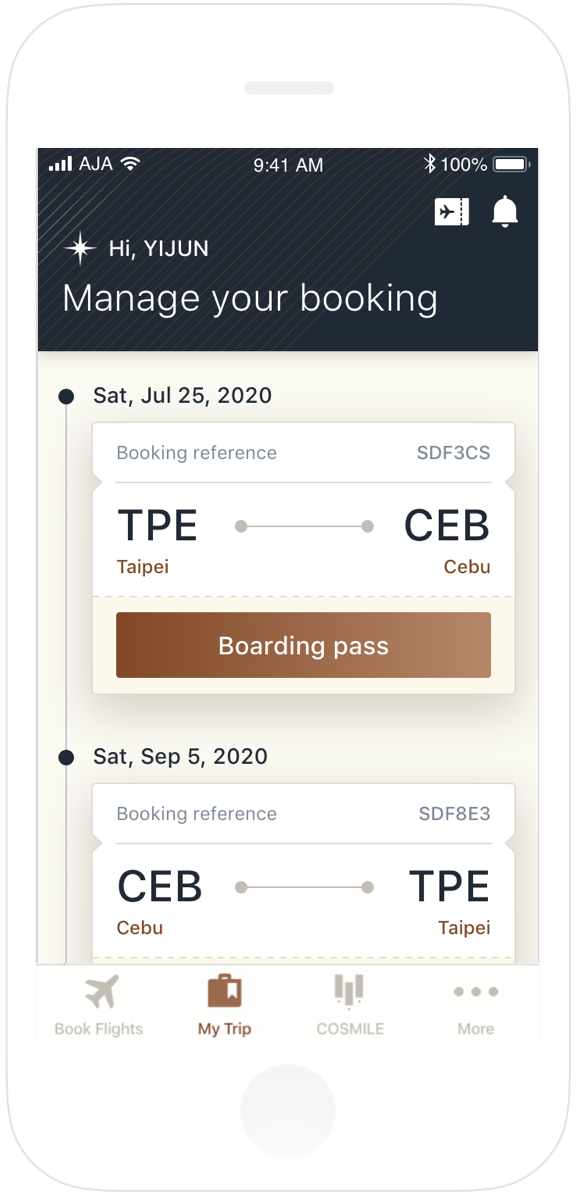
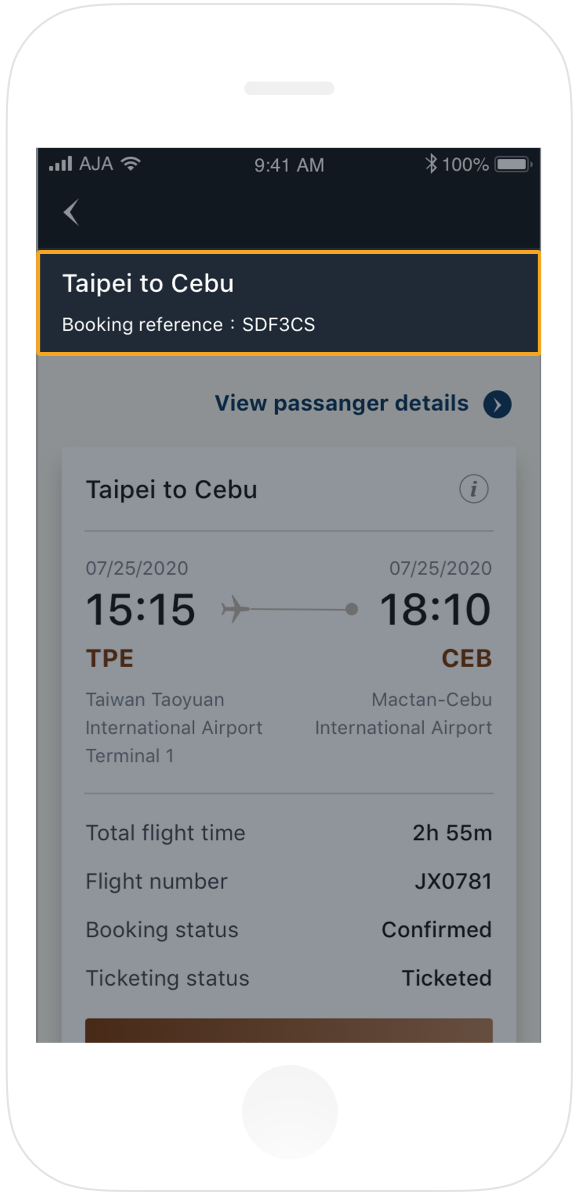
以『從...到...』的敘事口吻來表示航班訂位/行程資訊,輕鬆易懂。

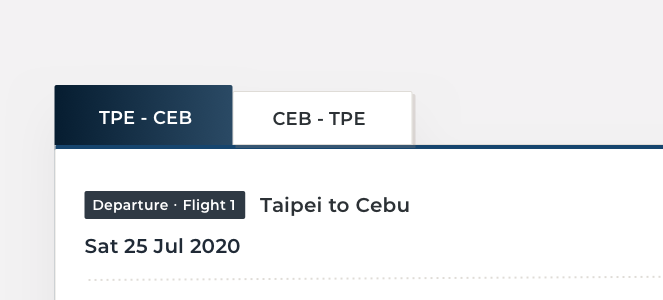
運用相同的敘事口吻,讓同樣意涵但形式不同的資訊,例如機場代碼與城市名稱,能輕易的被連結跟理解。

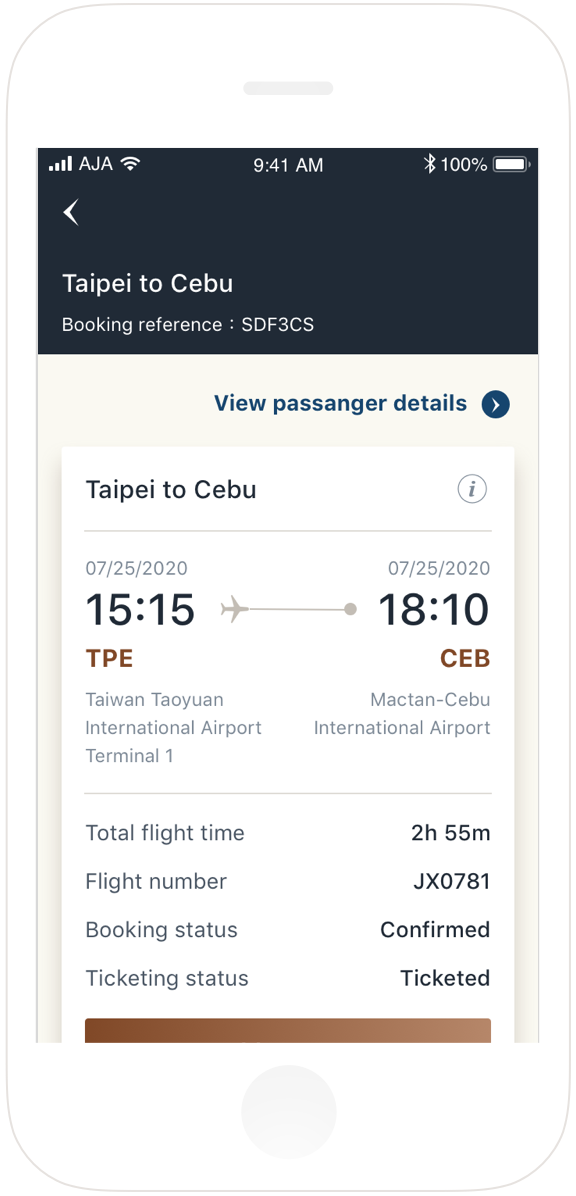
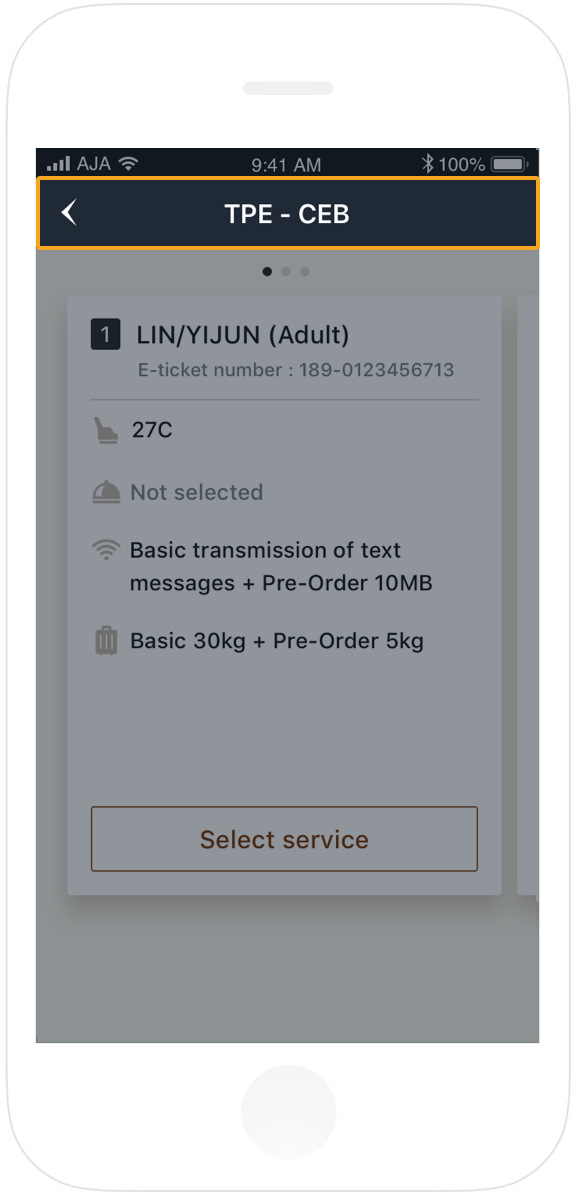
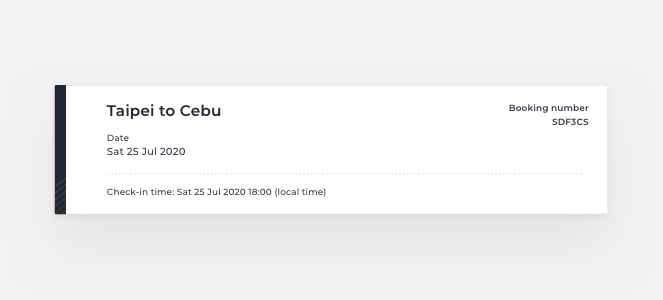
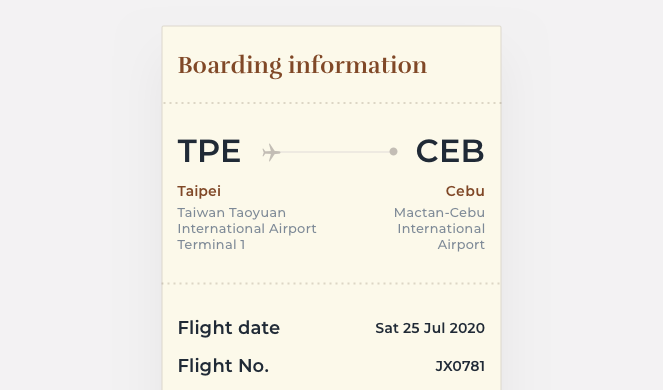
適時微調內容結構的層級,針對與登機情境相關的資訊,呼應登機證的內容結構調整呈現,表示情境的切換。

精心安排航班詳細資訊中的字級、顏色與樣式,確保資訊內容的層級,能呼應研究中發現多數使用者對相關資訊的重要性排序。
02. Adaptability
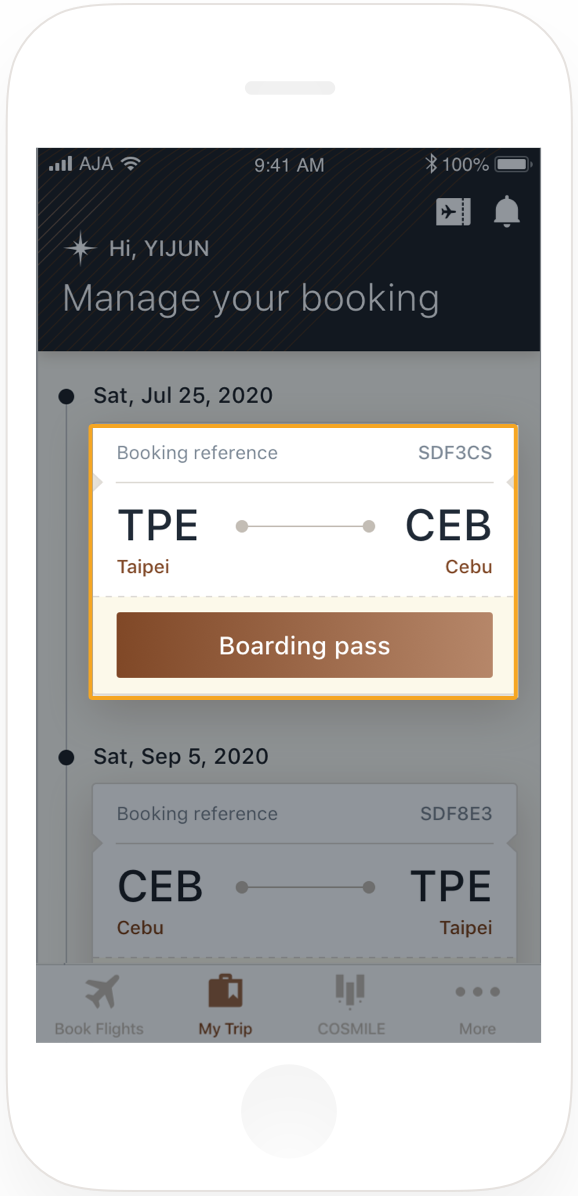
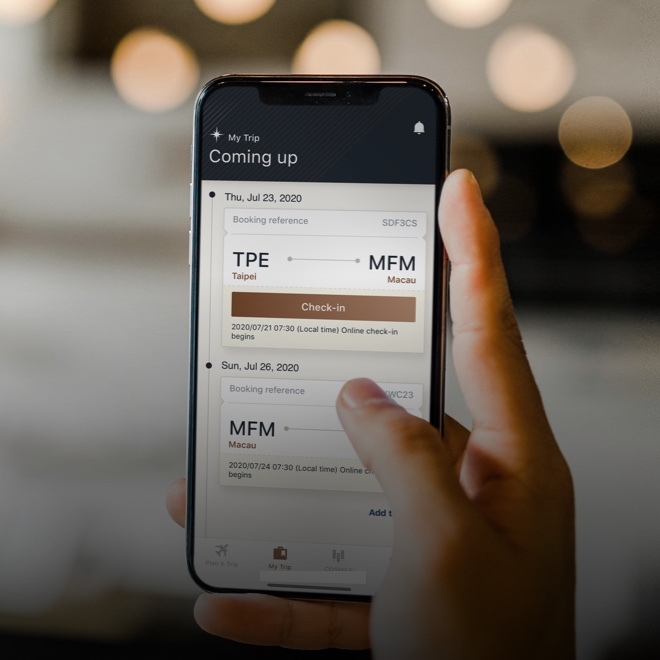
APP 視頁面層級與寬度限制調整
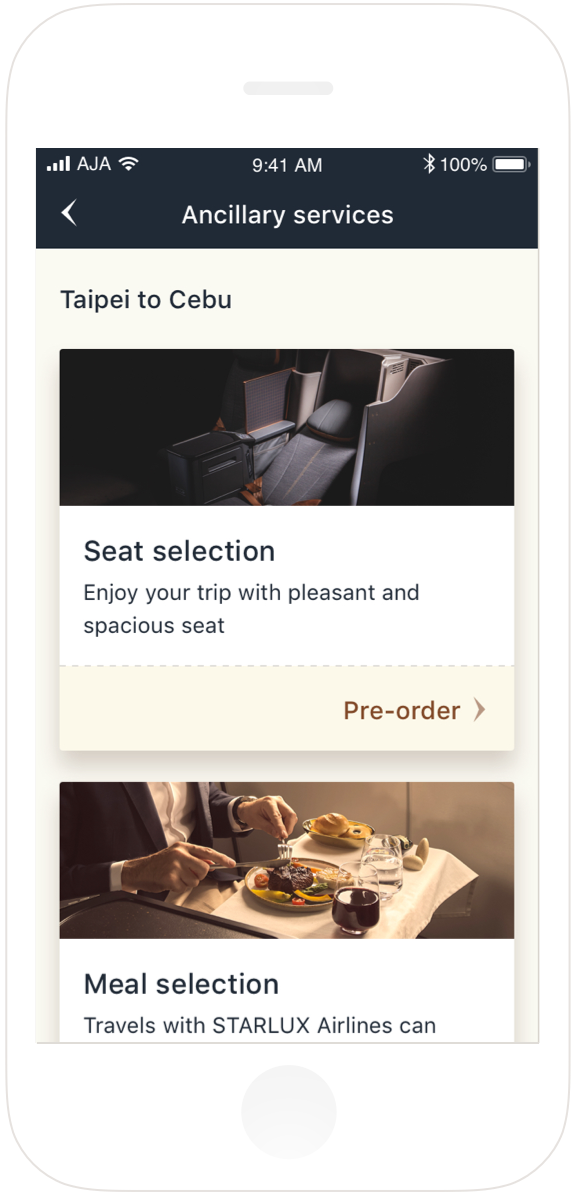
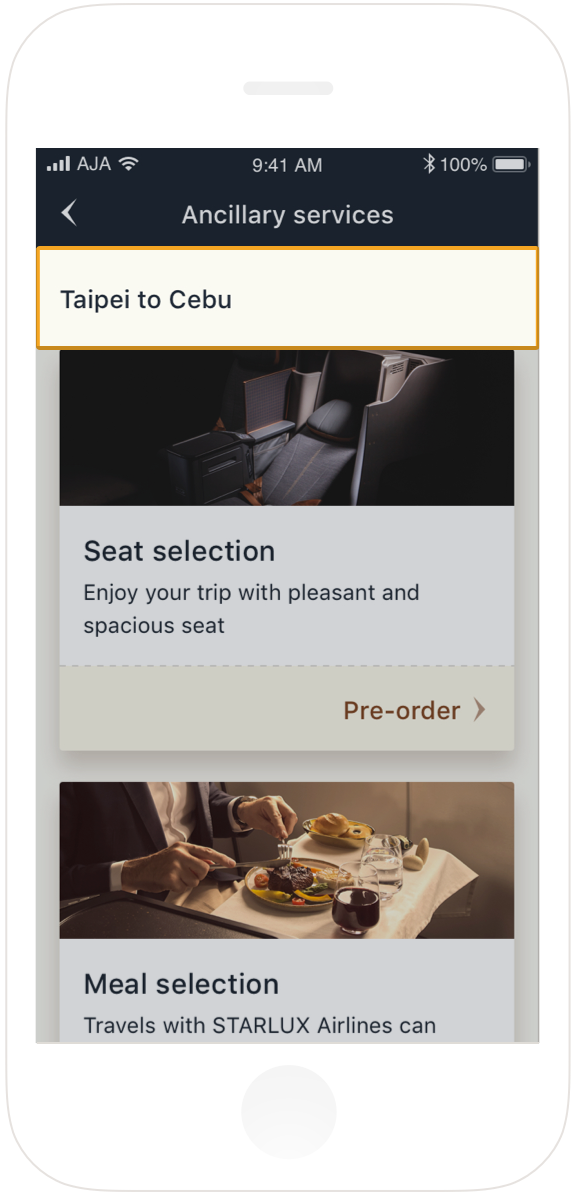
由於 APP 的資訊層級較多,為了讓使用者能夠逐步深入閱讀航班的資訊細節,我們運用了不同的描述方式來提示當前航班。在「我的行程」首頁強調簡明精準,因此連結登機證概念,主要以常見的機場代號來表述。點擊查看行程細節時,則著重於時間、地點、狀態等資訊的閱讀,因此配合訂單編號,使用最容易理解的起訖城市來提示。選擇機上服務時,則依據點擊的航班,簡要以機場代號代表,將重點放在旅客所選擇的服務內容上。
巧思的安排,讓提醒保持貼心而不煩心
不論是在訂票或是行程管理的操作過程中,需要留意的各種細節資訊細碎且繁瑣。我們確保使用者在操作時能適時充分的被提示,並且精準拿捏提示出現的方式,不讓操作被中斷,讓使用者感受到貼心而不是煩心
03. PROMPT
根據每個提示的意義,賦予最合適的視覺樣式

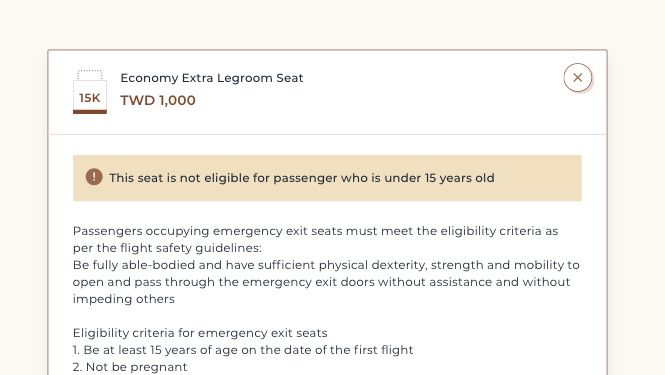
Inline Notice
屬於說明性質的靜態提示內容,通常預設即出現於頁面裡。

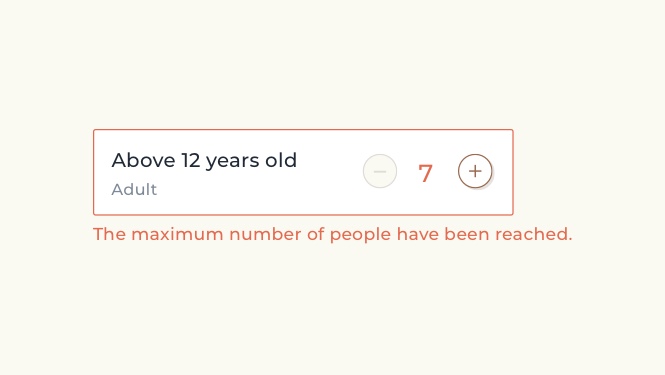
Field Validation
顯示於相對應內容附近,具有指示效果的的輕度前端檢核提示,且不離開當前頁面。

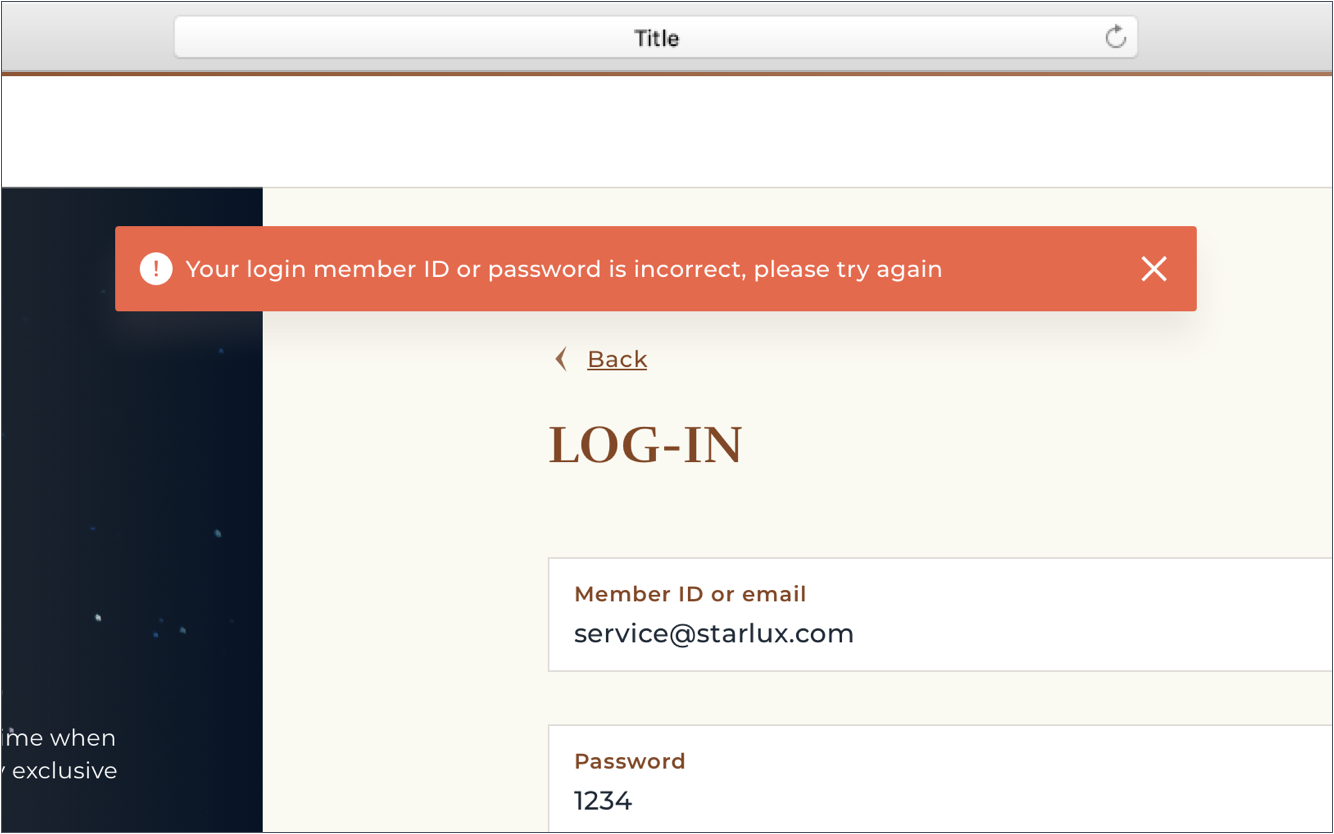
Global Alert
屬於全域型的輕度後端檢核提示,浮動於所有內容之上,且不離開當前頁面,一段時間之後會自動消失。