CHAPTER 01. 數位識別系統
Elegant & Unique
溫潤優雅,細節與眾不同





How we do it ?
如何精心雕琢數位體驗中的每個細節,呈現溫潤優雅的視覺感受,呼應精品航空的高端定位?

Image by rawpixel from Unsplash
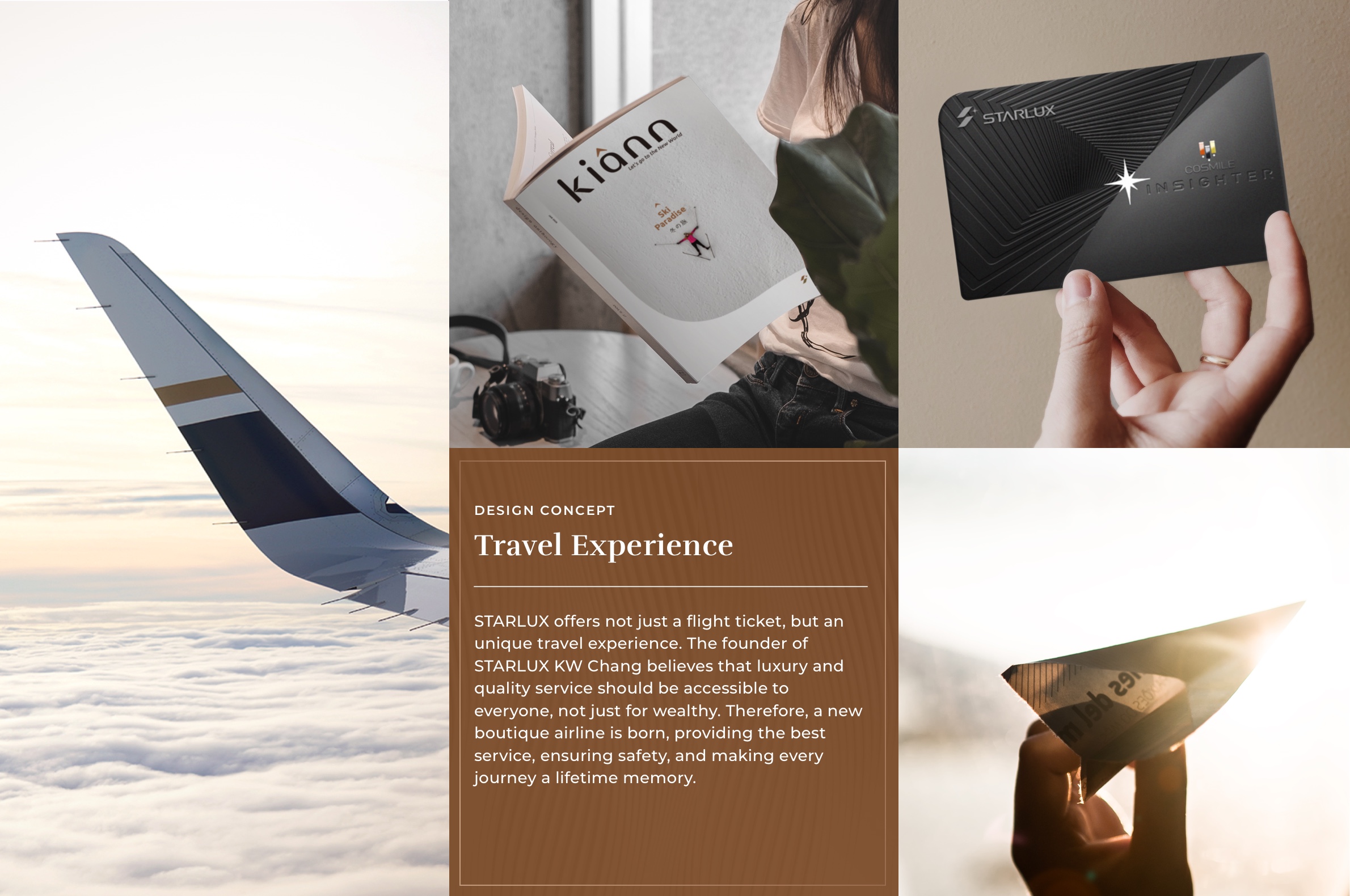
在構築星宇的數位品牌識別的過程中,最大的挑戰莫過於跨越各個不同平台的數位接觸點,打造一致的體驗感受與視覺氛圍。特別是在有多個設計與開發團隊並行的情況下,跨團隊的同步協作尤其不易。此外,星宇作為一個全新的航空品牌,在這個過程中也在逐步的發展品牌自身獨特的服務與價值供給,如何同步的去呼應這些發展、適時及時的調整設計的手法也是另一大挑戰。
在設計過程中,我們一直在思考跟揣摩當顧客進到網站時,要帶給他們什麼樣的感受。我們希望營造一種引頸期盼的期待感,去呼應對星宇即將啟航的期待,以及搭乘星宇、踏上旅程去探索的冀望;我們也希望營造精品氛圍,讓顧客能品味星宇的獨特質感,想像星宇的每架飛機在浩瀚天際中翱翔時都像是一道璀璨的星光,帶你我徜徉在天地之間,感受天空與大地的壯闊。從這些想像中,我們淬煉出星宇獨有的特質,並運用在色彩、字型、影像、圖標、輔助圖形等元素,打造出獨一無二的數位識別系統。
Texture Boutique Imagination
Color
色彩靈感
星宇航空的品牌色源自於原始大地的色彩,以土、木元素為基調,懷抱對自然無限的崇敬。因此在數位色彩規劃上,擷取了高空俯視的大地、夕陽沒入海平線的瞬間,象牙、鵝黃、卡其、駝色、赤鐵、橄欖綠、磚紅等低彩度的大地色系不過度鮮豔明亮,看上去能感受到溫潤沉穩的舒心色彩。
01
Brand Color Palette
Naval

Brown
Cream
Accent
Blue
Blue
Complementary Color Palette

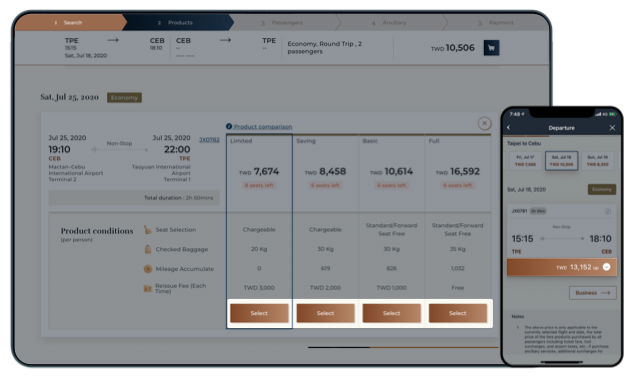
How We Create UI Color System?
兼顧跨平台、裝置的介面用色邏輯
因應網站與 APP 在功能、資訊架構以及被乘載的媒介本身特點的不同,我們思考數位識別系統中的介面色彩系統時,必須深入考慮這些不同的特性,才能創造跨越平台的最佳色彩定義,制定統一的規範。
Typography
02
文字在資訊版面上是視覺的重要元素之一,因此在介面設計中,我們針對歐文語系多下了一些巧思,選用了襯線體與非襯線體兩種字型做搭配。Rufina 相較於古典人文字體,粗細的高度差異化更顯現代感;而大量的段落文字則選用富有現代摩登感的 Montserrat,期待用戶在瀏覽體驗上能感受星宇航空的優雅品牌氛圍。另外,因應跨平台的各種尺寸,為了維持資訊的易讀性,定義出適應各瀏覽情境的細節規範。
Rufina
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890
Montserrat
Aa
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890
Noto Sans
星宇
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890
Title
Enjoy the comfort of every single journey.
Lead
Every trip is unique, non-duplicable, cherished, and worthy of remembrance. STARLUX cares for and values your needs on every trip.
Number
09 : 50 TWD 18,500
Paragraph
Full-flat business class seats on our narrow-body aircraft allow passengers to enjoy the most comfortable flight experience. A lighter back shell with a metallic finish encloses a darker toned seat creating an intimate personal space for Business Class passengers. The black on black textures provide visual depth and rich tactility with highly contrasting golden embroidered details and anodized metal applications. Use of both geometric and organic patterns creates a dynamic contrast within the seat and cabin.
Button
CAPTION
Full fare condition 

Make it Unique
03
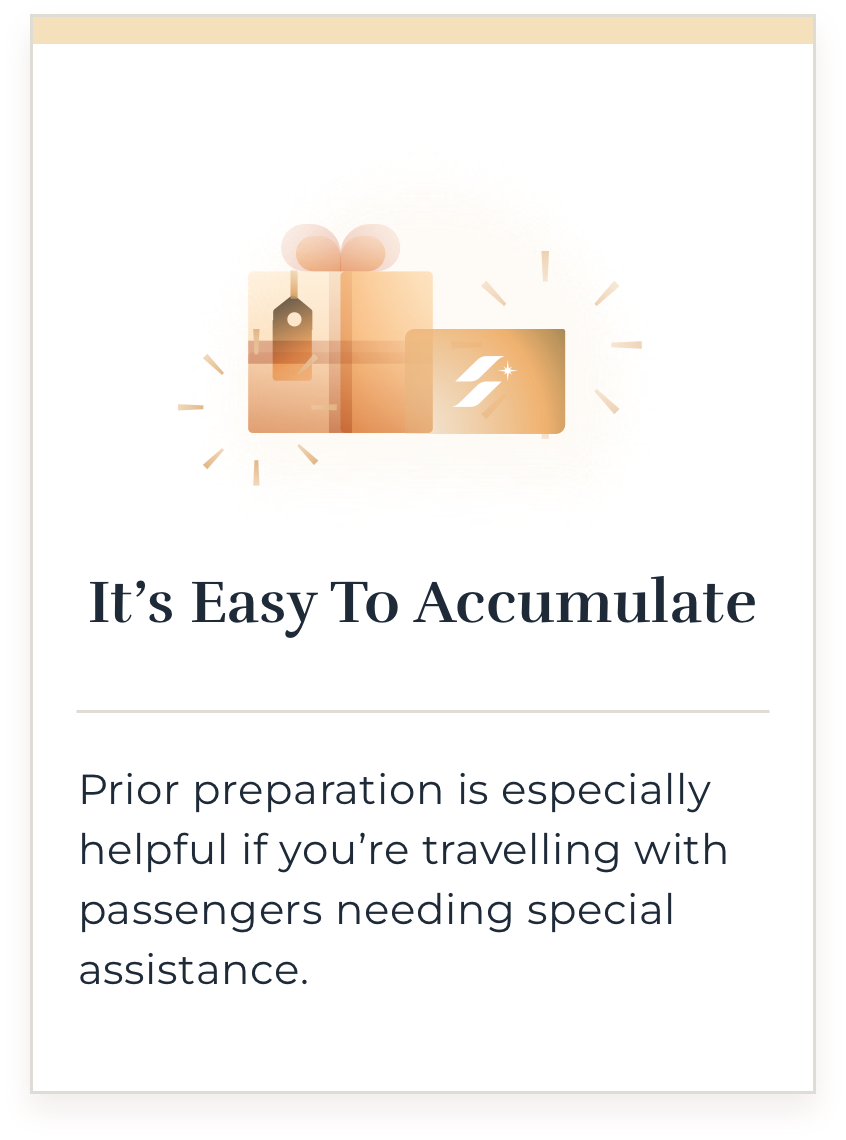
除了上述設計元素之外,我們堆疊了更多增添愉悅的小巧思,使用戶體驗提升到另一個層次:不論是文案、插圖、細微動畫,甚至文字語氣、內容企劃,嘗試將與眾不同的巧思注入數位介面上的每一個設計細節,讓使用者驚喜、感到開心,並能感受到星宇航空的獨特用心。




在細節的彰顯上,我們選用從 LOGO 發展出的多樣圖案元素,來表現星宇在品味與品質上的追求。背景圖騰也依此延展出不同顏色背景上的用法,精緻的設計細節與巧思,延續了品牌的一致性。







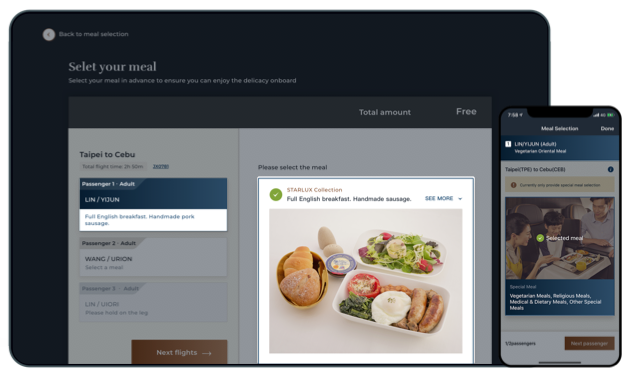
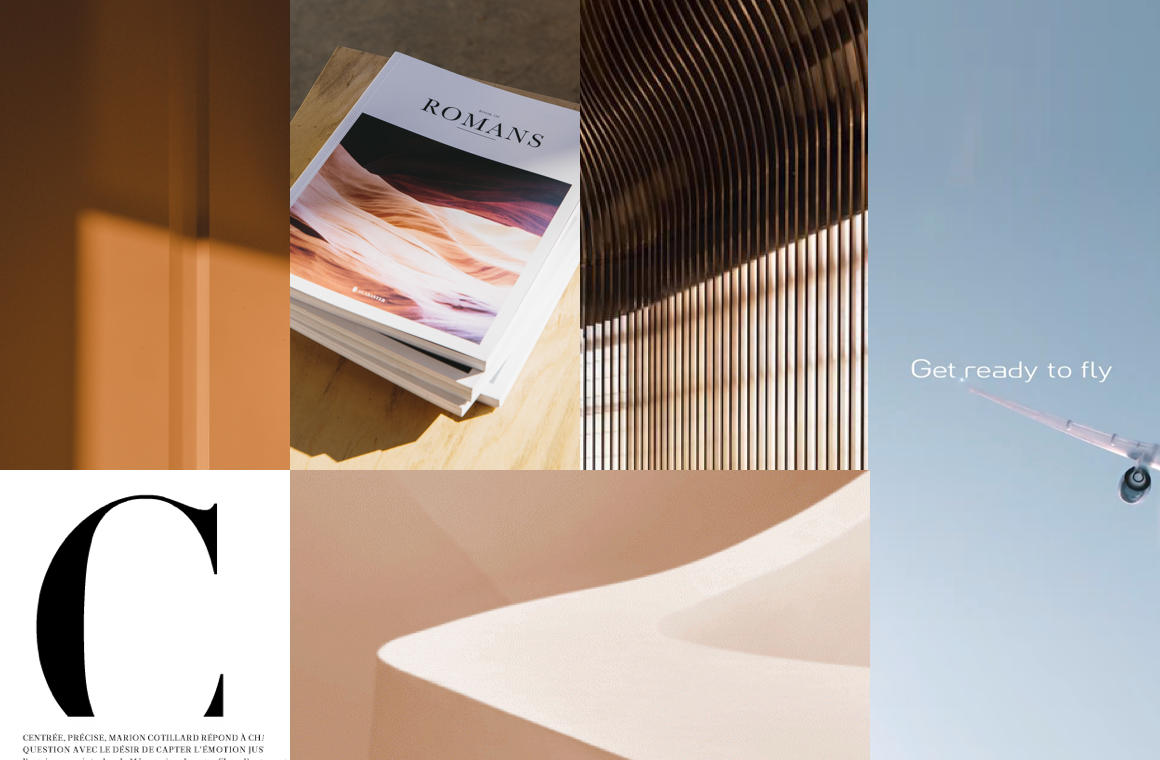
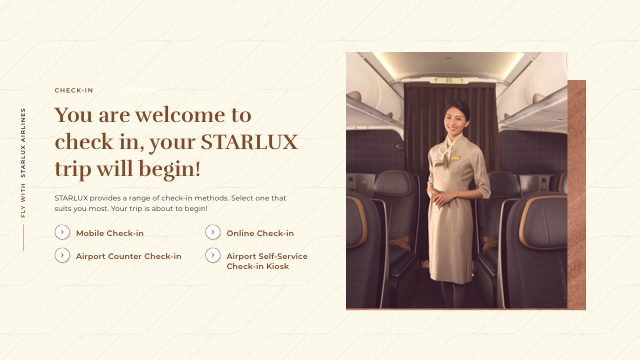
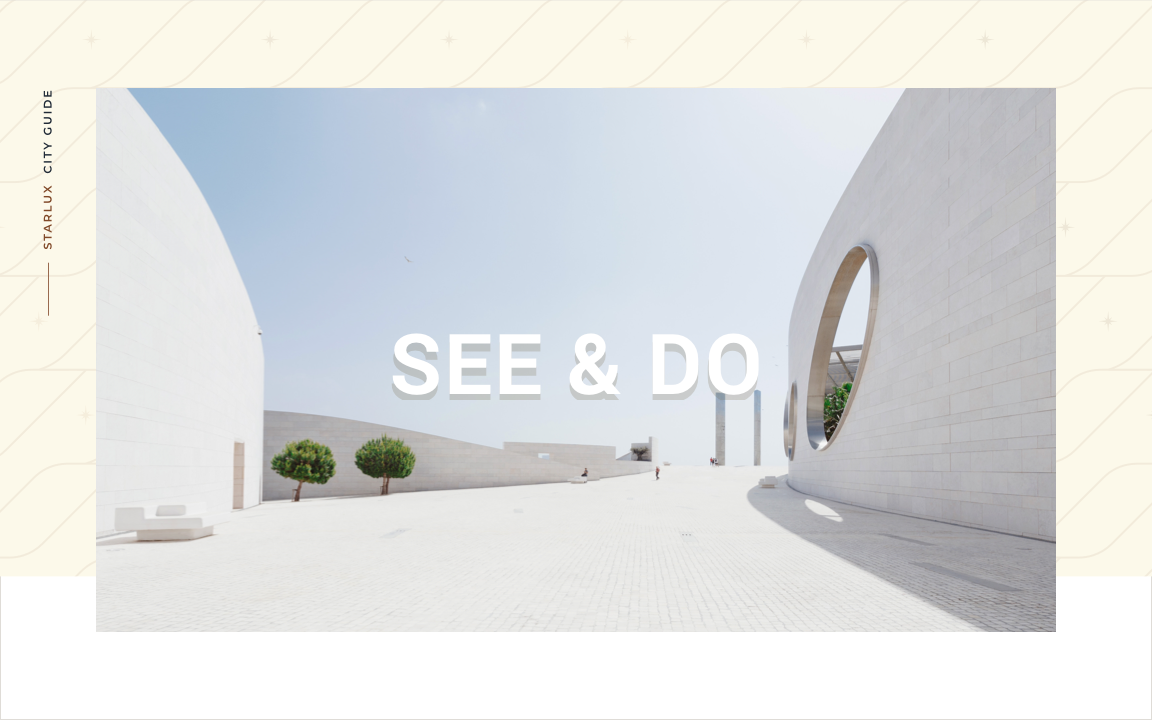
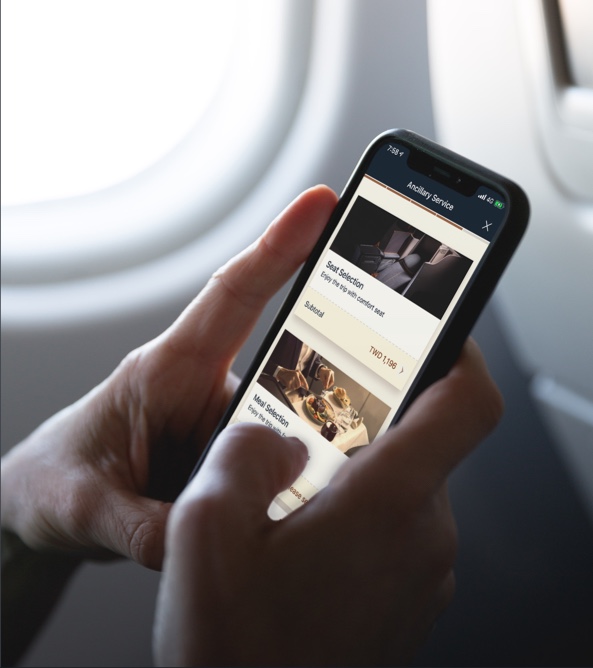
呼應星宇品牌溫潤的質感,在影像的色相方面採用較溫暖、柔和的處理;而在構圖方面,為了凸顯星宇在細節上的著墨,選用較多近距離對焦、放大的視角


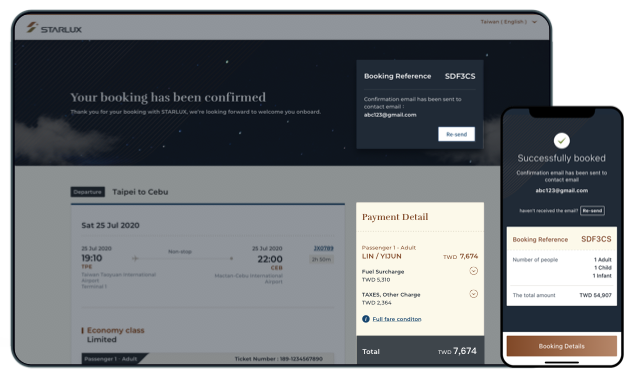
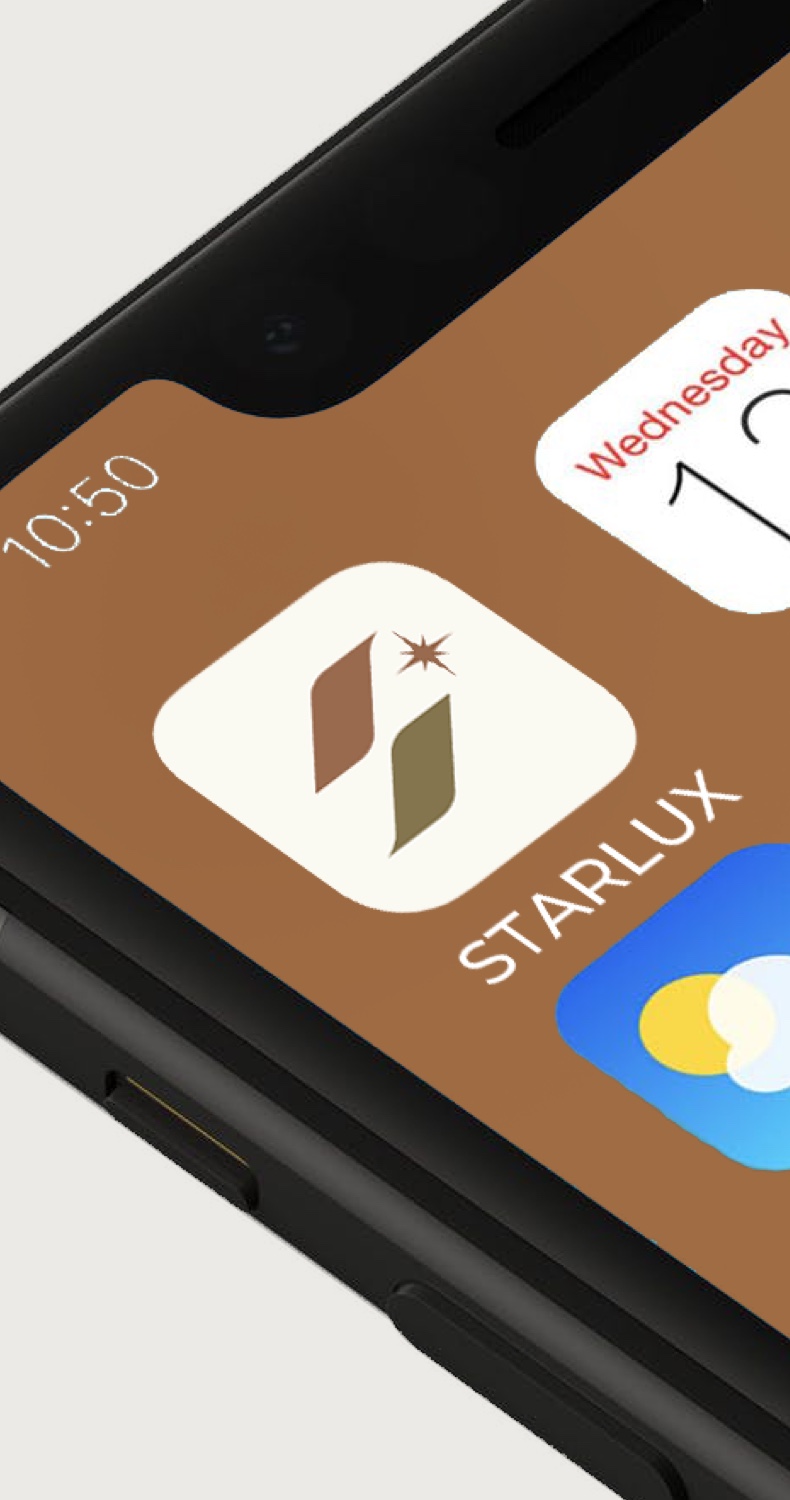
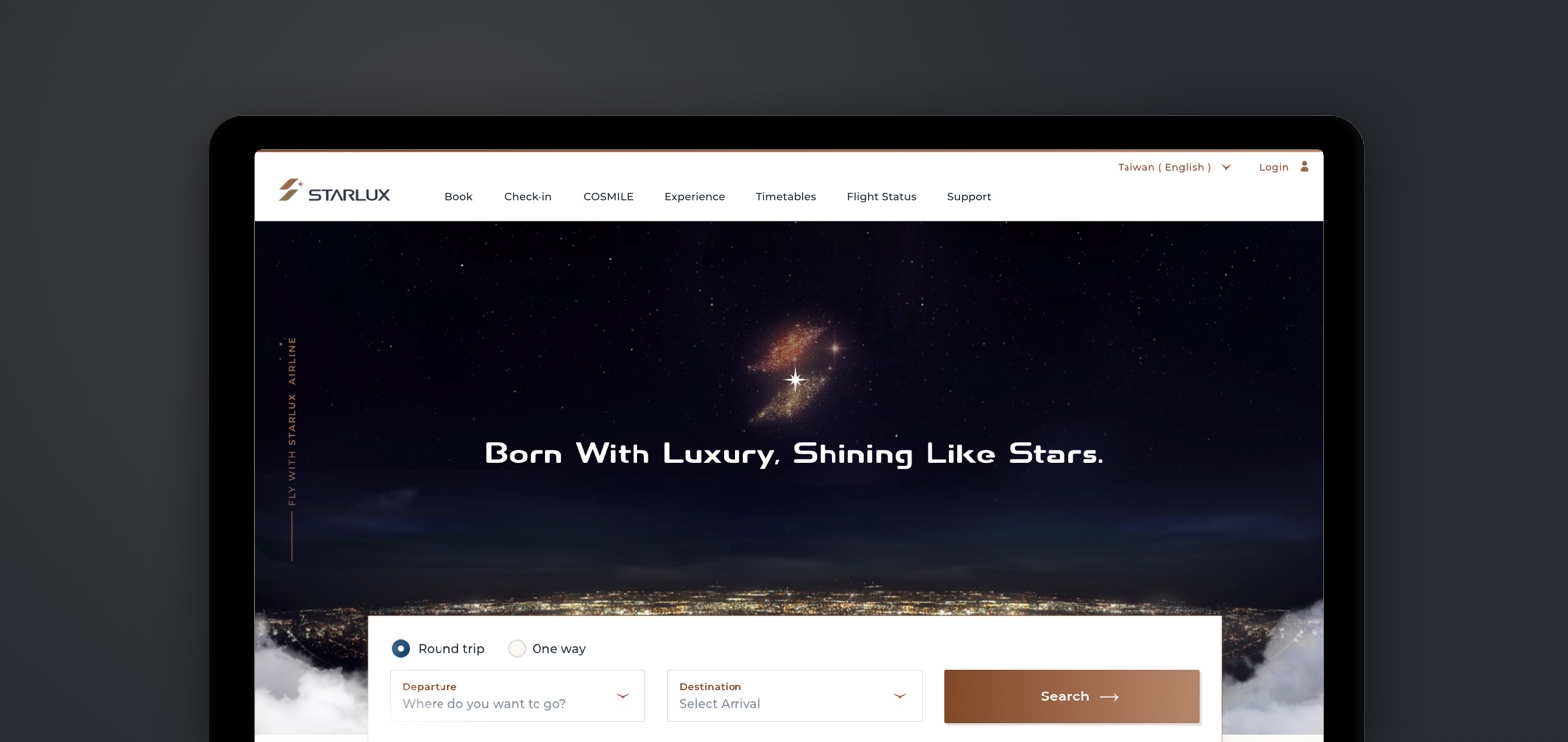
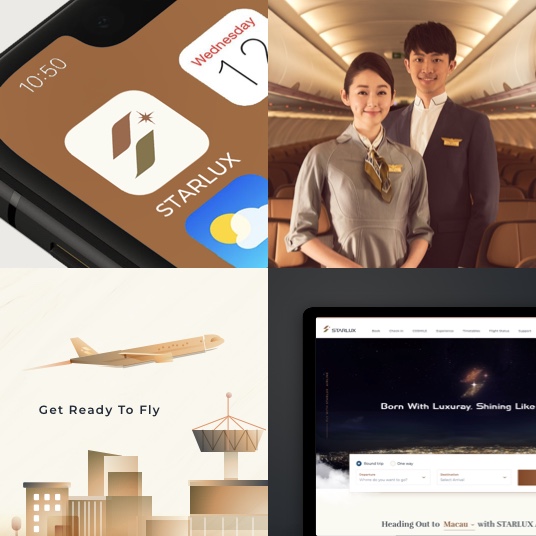
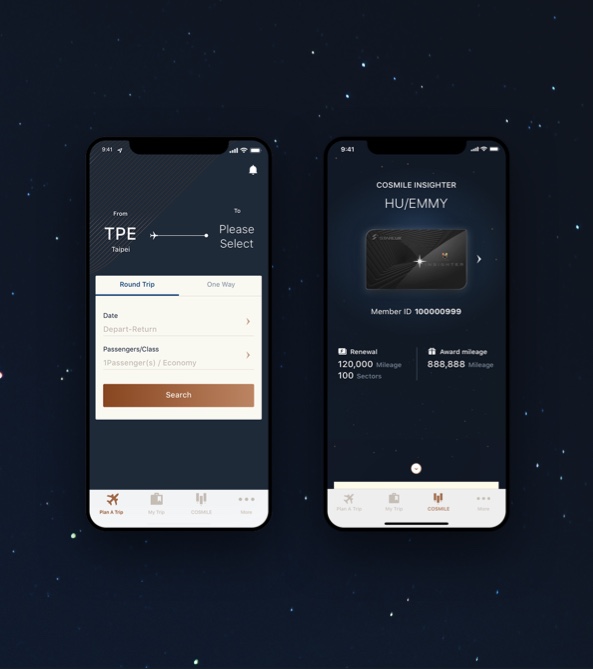
在 APP 視覺介面的整體調性上,我們以輝映的星空作為主要功能頁面的底圖,讓使用體驗帶有奢華與探索未知的情境基調。頁面的用色和影像上,亦與基調互相呼應。


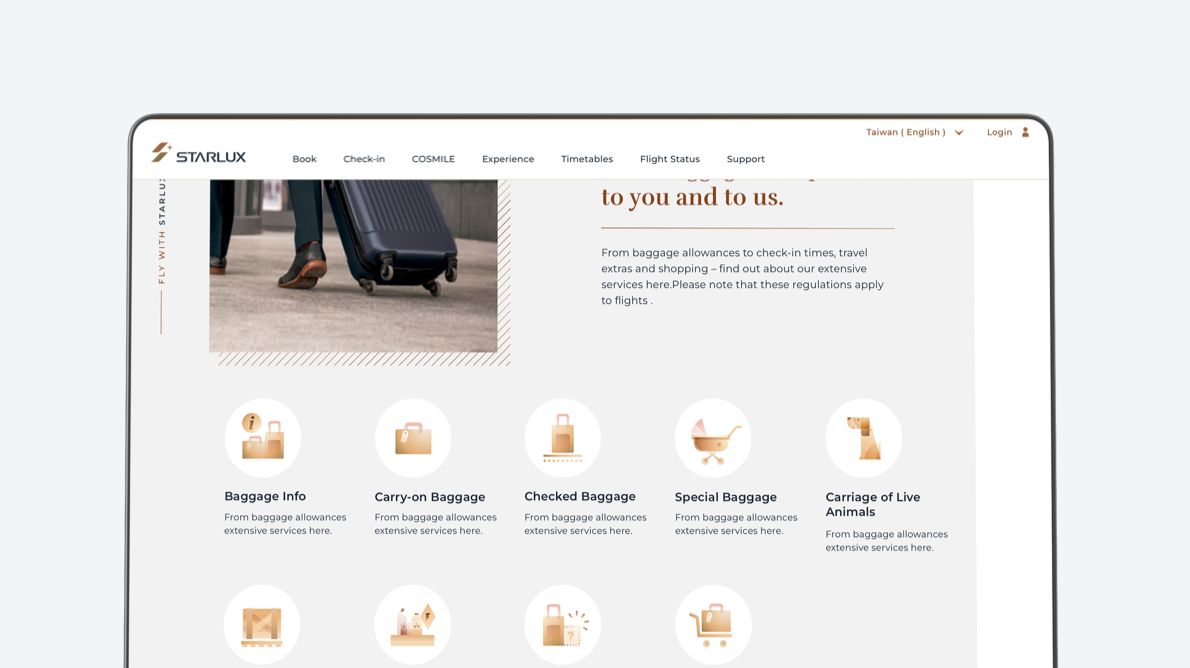
Cargo

Hotel

Car

Pet

Baby

Baby Meals

Cradle

Meals

Teenager

Toxic substances
星宇航空標誌中的北極星象徵著探索宇宙的初衷。故插畫手法擷取此元素作為靈感,透過俐落的幾何組成友善趣味但不過份童趣的情境,以暖色調的漸層交疊出北極星光芒般的焦點。







插圖在各個頁面或元件中的點綴,讓原本平淡、瑣碎的飛航細節說明中增加記憶點,在扁平化的介面設計中,巧妙地帶出熠熠發光的質感。


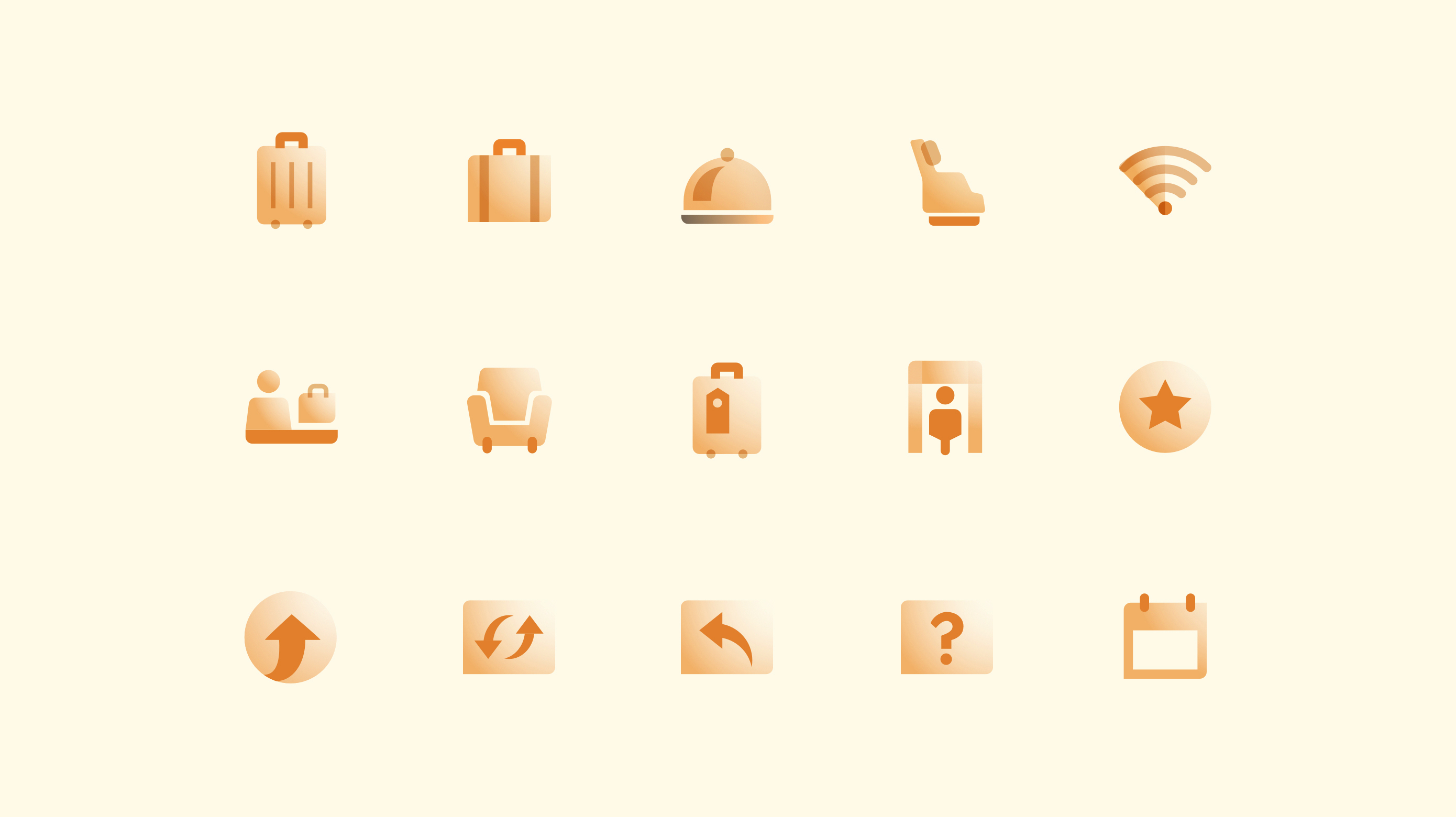
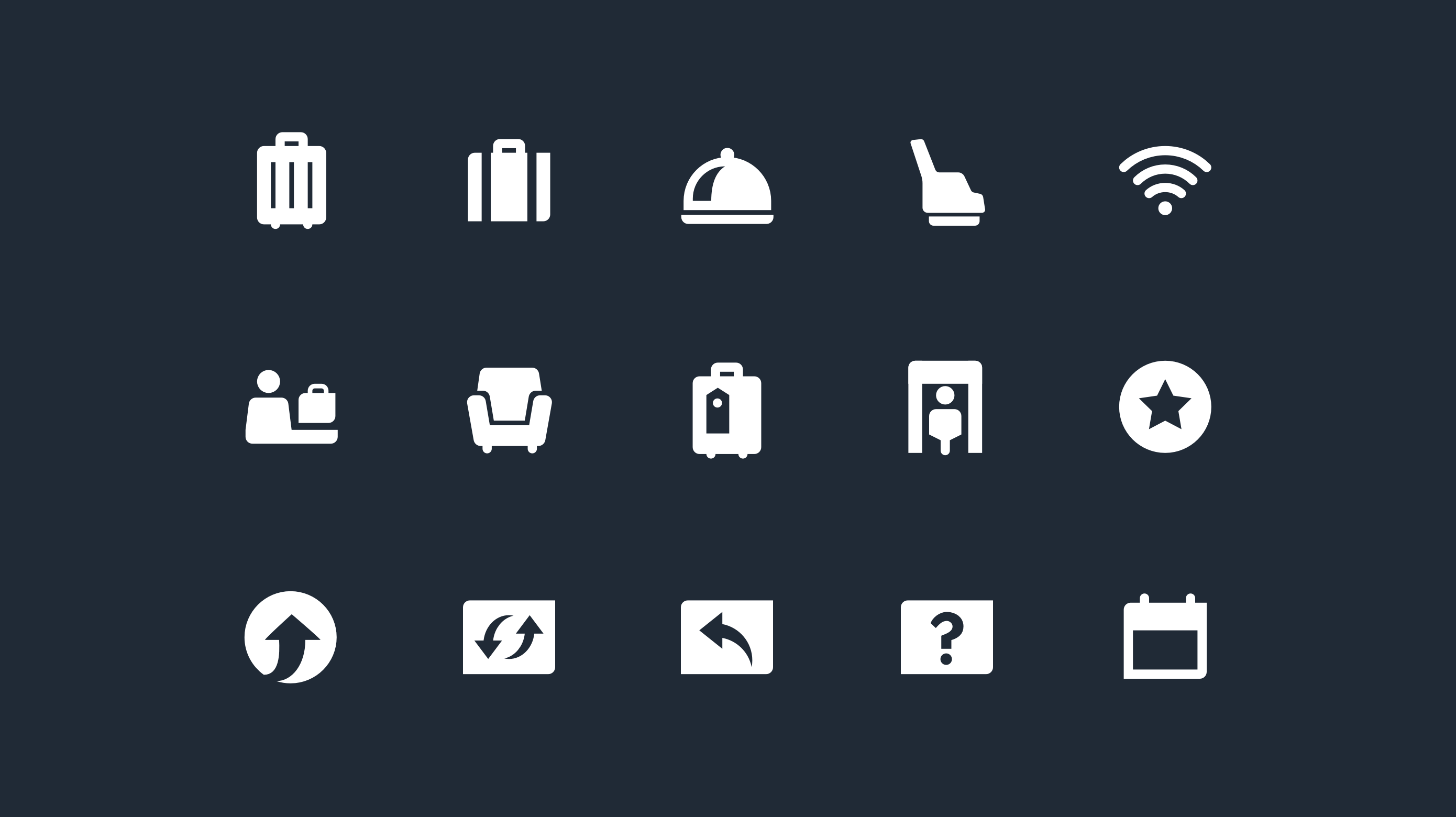
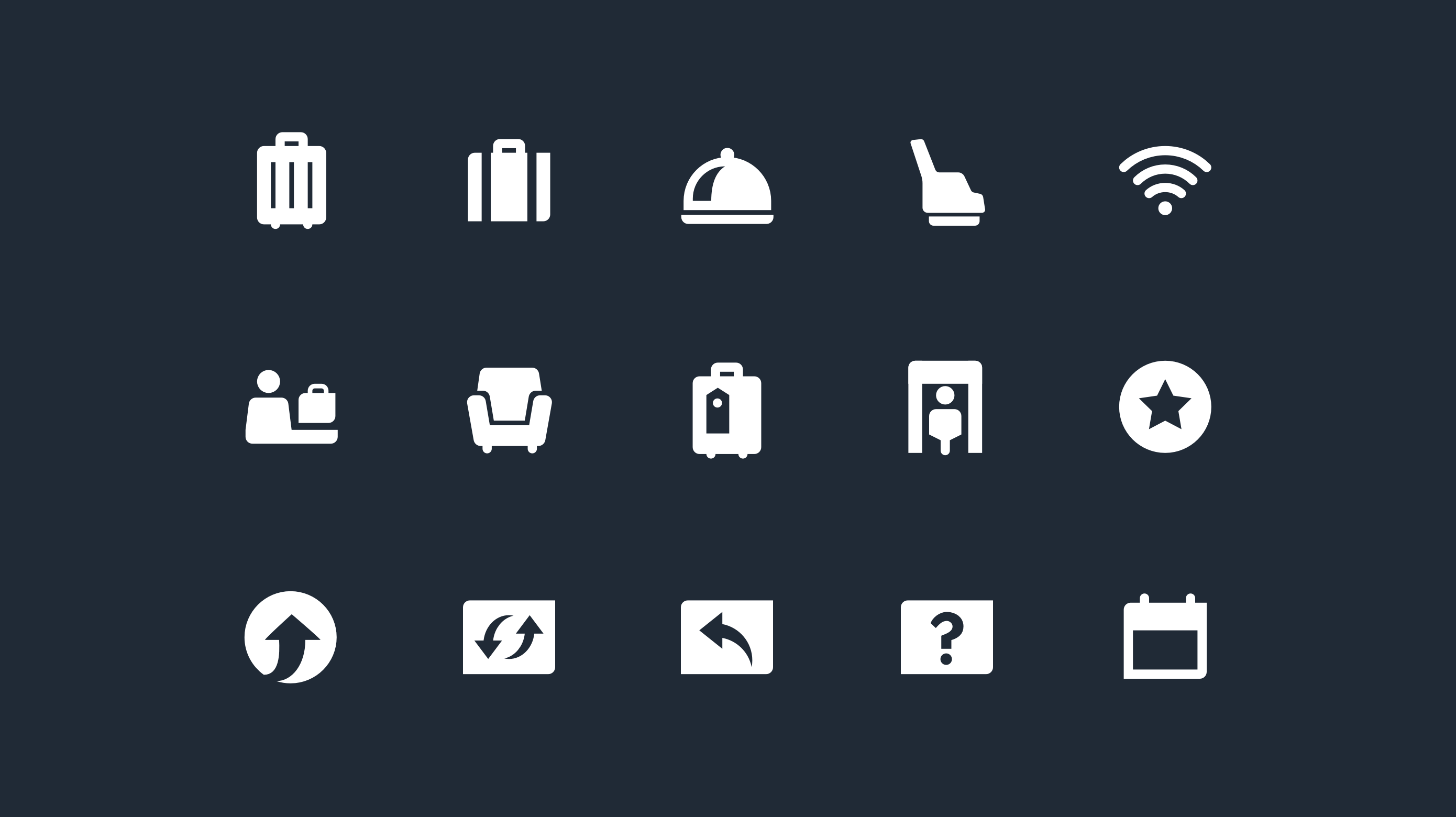
針對圖標的使用,為了使數位產品全平台保持一致性,我們選擇了在大小螢幕皆能清楚閱讀的填色樣式,並能對應不同情境需求調整單色或漸層色填入。圖標的形狀與圓角細節,在在表現出星宇溫潤、友善的調性。