CHAPTER 02. 導覽步驟
Relaxed & Unhurried
確實有效,才能輕鬆從容的旅程步調

How we do it ?
如何促進使用者的購買決策過程,給予明確且清晰的引導?
我們在引導與動線設計上,嘗試做更加系統性的規劃。盡力排除讓使用者忙亂的互動操作,以整理乾淨的資訊、最短移動路徑,及導覽的主次分類,處處協助旅客完成任務,展現星宇清晰的服務脈絡。
簡潔專注就是最好的引導
在預訂機票的過程中,不論是航班資訊、服務內容、價格、注意事項等,都需要使用者充分的理解以及重複的確認。為了不讓這些負擔成為購買過程中的阻礙,我們將資訊整理成簡潔易懂的結構,操作步驟則妥善切分成易於專注的流程與動線,是對使用體驗而言最好的引導
01. Organized
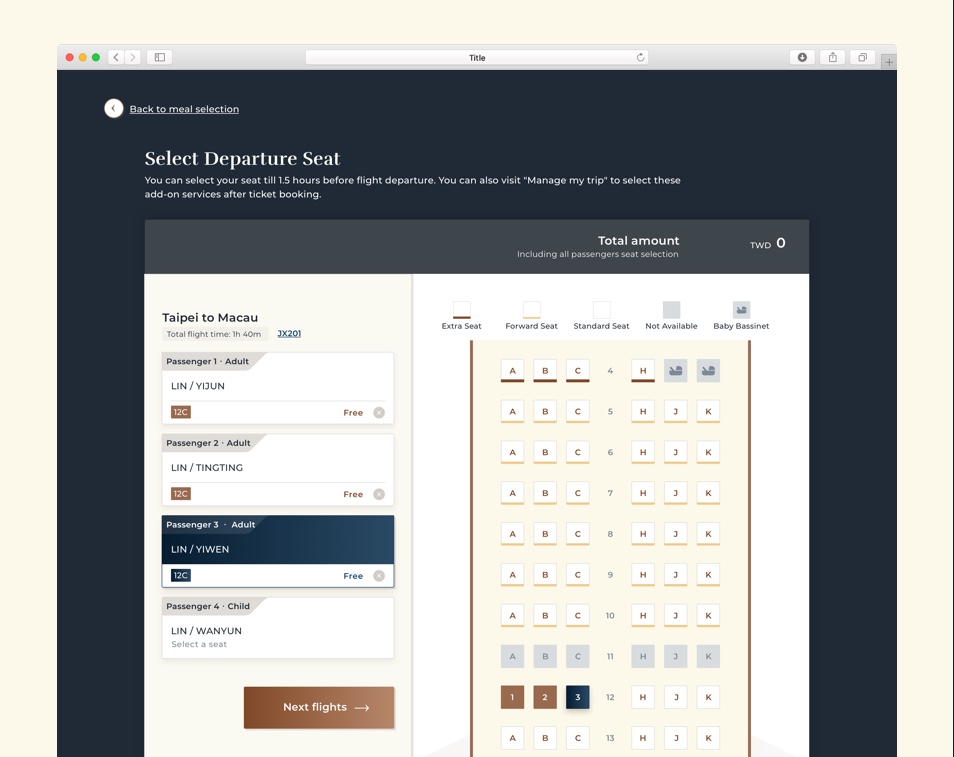
妥善收納資訊,清楚引導主要動線
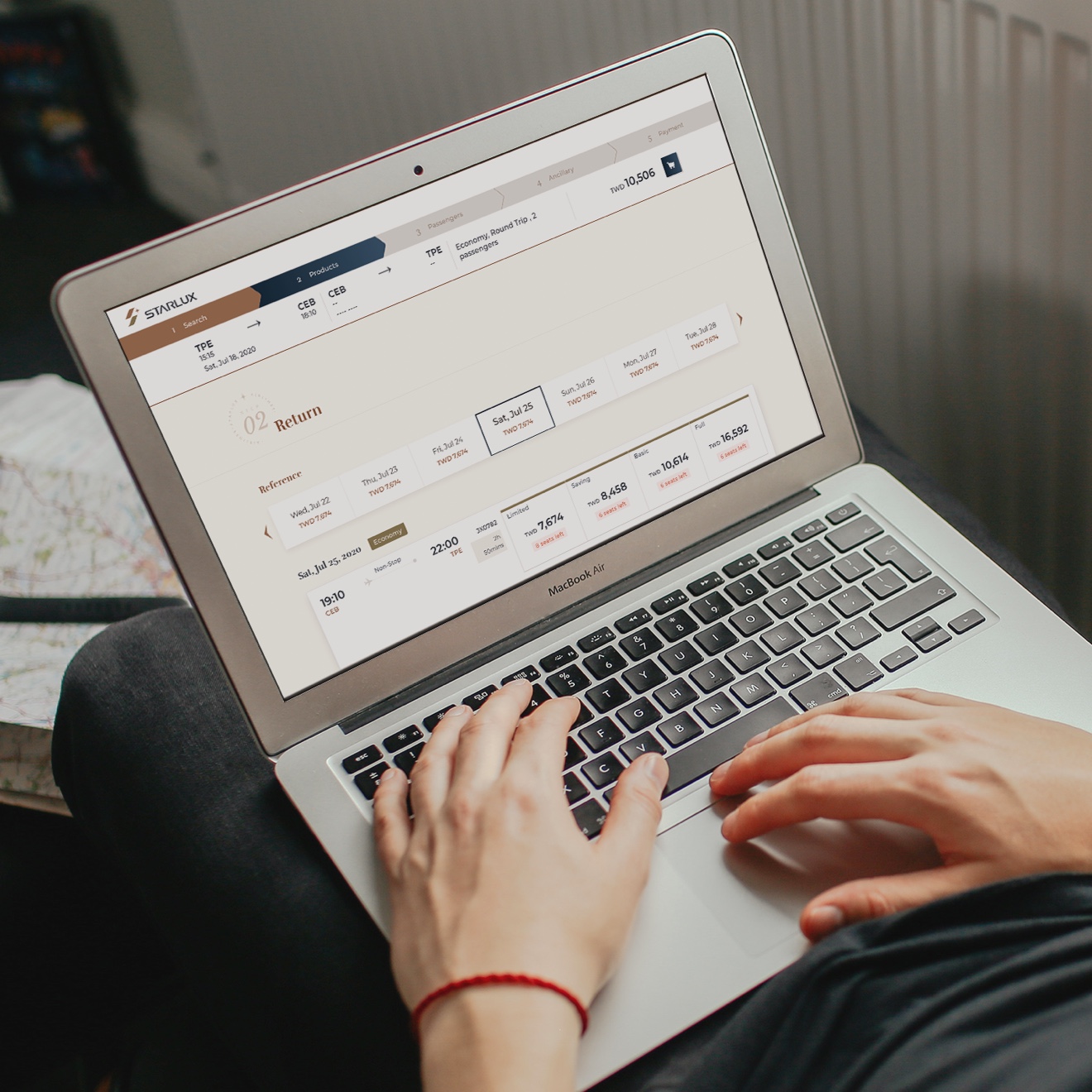
星宇航空可選擇的票價多樣、機上服務豐富,且兼顧特殊需求,單一頁面上的資訊即相當複雜。經由測試發現,將購買資訊與上方進度列統整,讓旅客專注瀏覽下方內容,無論捲動瀏覽頁面或點選都很輕鬆。
02. Focused
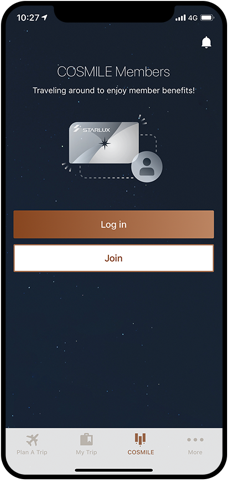
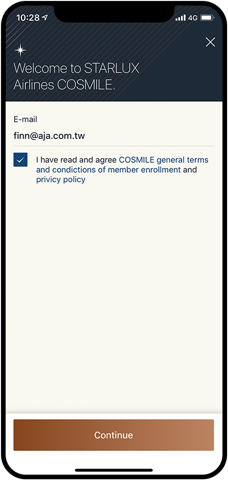
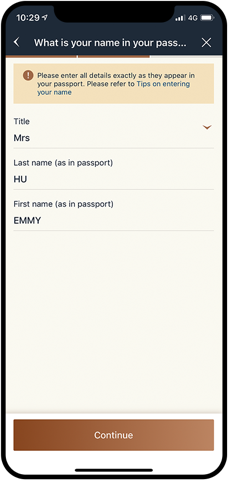
一個步驟,一個重點
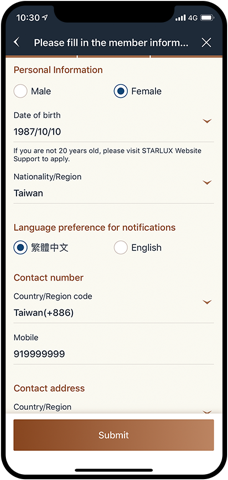
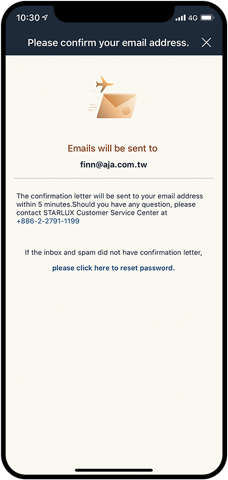
無論是網站或是 APP,確保旅客操作的每一步都有清晰指示,不需思考太多即可完成當下步驟。如以會員註冊為例,每一個畫面皆呈現一個重點,且搭配行動召喚 (Call to action) 按鈕緊隨內容。
無須刻意,能直覺跟隨的操作引導
好的引導就是不需要太多解釋、不用刻意裝飾,透過視覺層級的指引與動線的設計,讓旅客能輕鬆自在地完成瀏覽與任務
03. Intuitive
多層級細分按鈕, 直覺點擊也可繼續下一步
視覺層級的劃分有助於資訊重要程度的傳達,也決定旅客獲取信息的先後次序。在設計按鈕時,首先需要釐清主要按鈕,也就是整個頁面的主要動線設計,它需要清晰且明確,並確保在不同頁面中都有統一的樣式,才能有助於使用者在瀏覽頁面時不會迷路。
次要按鈕,則代表頁面中其他的選擇項目,它有別於主要按鈕樣式,但也必須是統一的顏色設定 (藍),幫助使用者了解此顏色出現即是按鈕。文字按鈕,最怕使用者不知道此處可以點擊,因此在設計時需要全站統一,並且在顏色上需要與純文字資訊區別。
Primary
Secondary
Hyperlink
 Compare fare product
Compare fare productFlight info
Example